文章主要針對視覺設計中的黃金比例展開分析,希望能夠讓大家更加清晰、易懂的去了解黃金比例。

提到黃金比例相信幾乎所有的設計師都知道,但是說到如何運用它到我們的設計中? 大部分的設計師還是很難描述的。 網上黃金比例的相關文章也很多,大部分設計師看過了也了解了,但是最後還是不會用,主要原因是寫的太複雜。
今天我就帶大家詳解 《UI知識體系》 系列的第二篇文章 《視覺基礎之黃金比例》 。 帶大家更加清晰、易懂的去了解黃金比例。

黃金分割概念
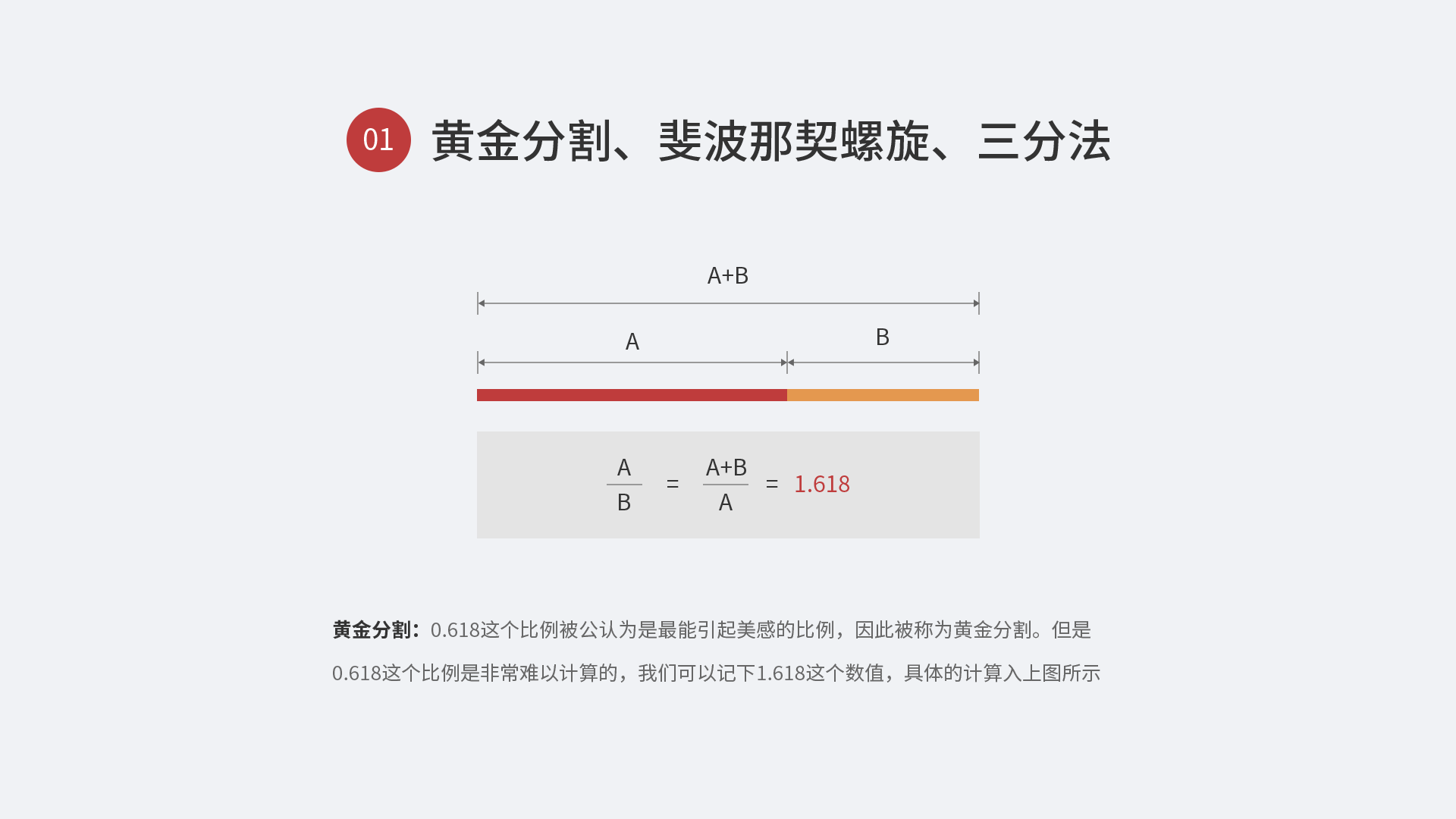
01 黃金分割、斐波那契螺旋、三分法
黃金比例的有三個常見的用法,分別為:黃金分割、斐波那契螺旋、三分法。 斐波那契螺旋和三分法雖然說不是和黃金比例完全的吻合,但是他們都是比較接近黃金比例的,我們也默認將他們歸為黃金比例的隊列裡面。
黃金分割:
0.618這個比例被公認為是最能引起美感的比例,因此被稱為黃金分割。 但是0.618這個比例是非常難以計算的,我們可以記下1.618這個數值,具體的計算公司如上圖所示

斐波那契螺旋、三分法的概念

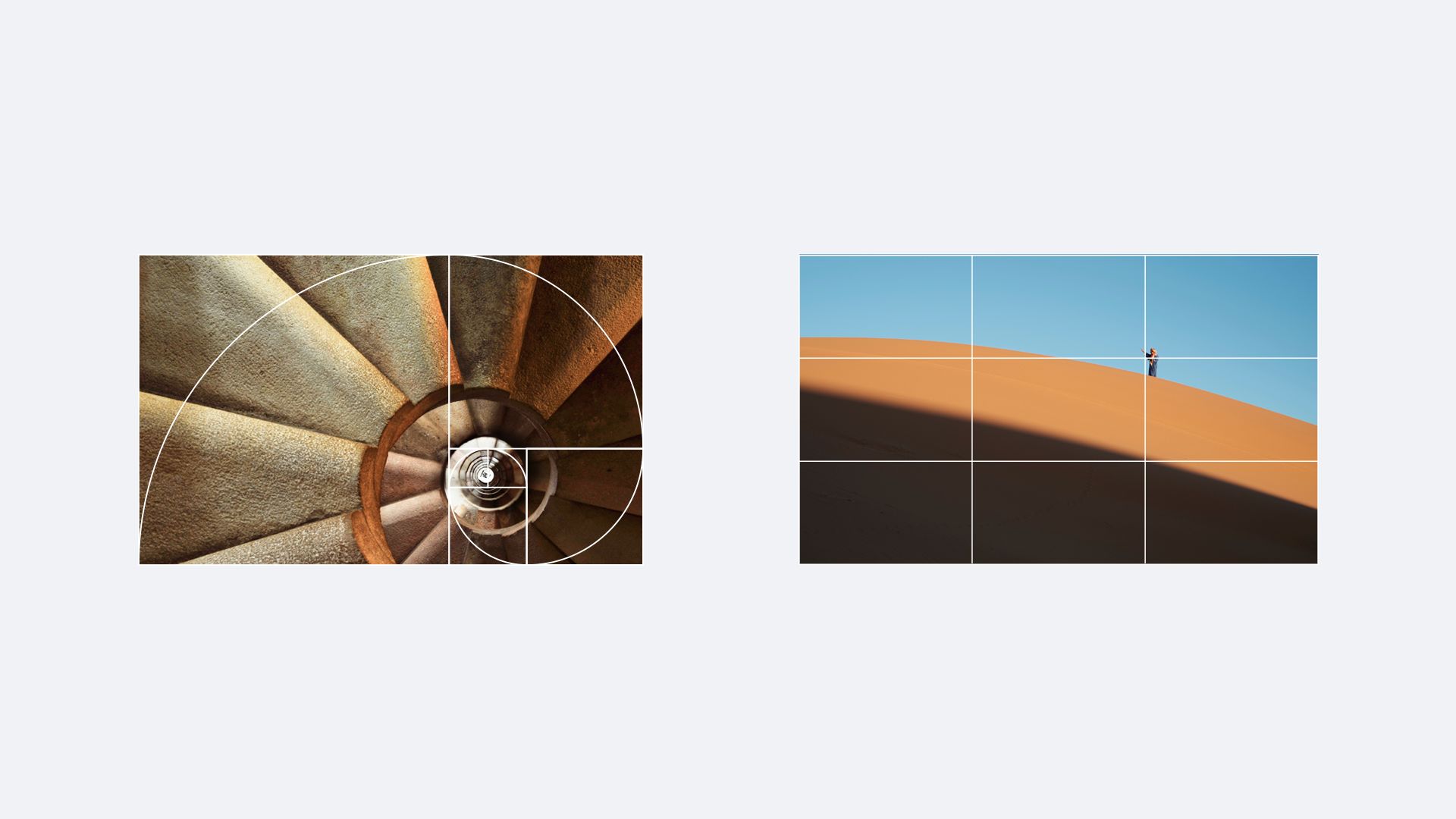
斐波那契螺旋、三分法在大自然中的運用
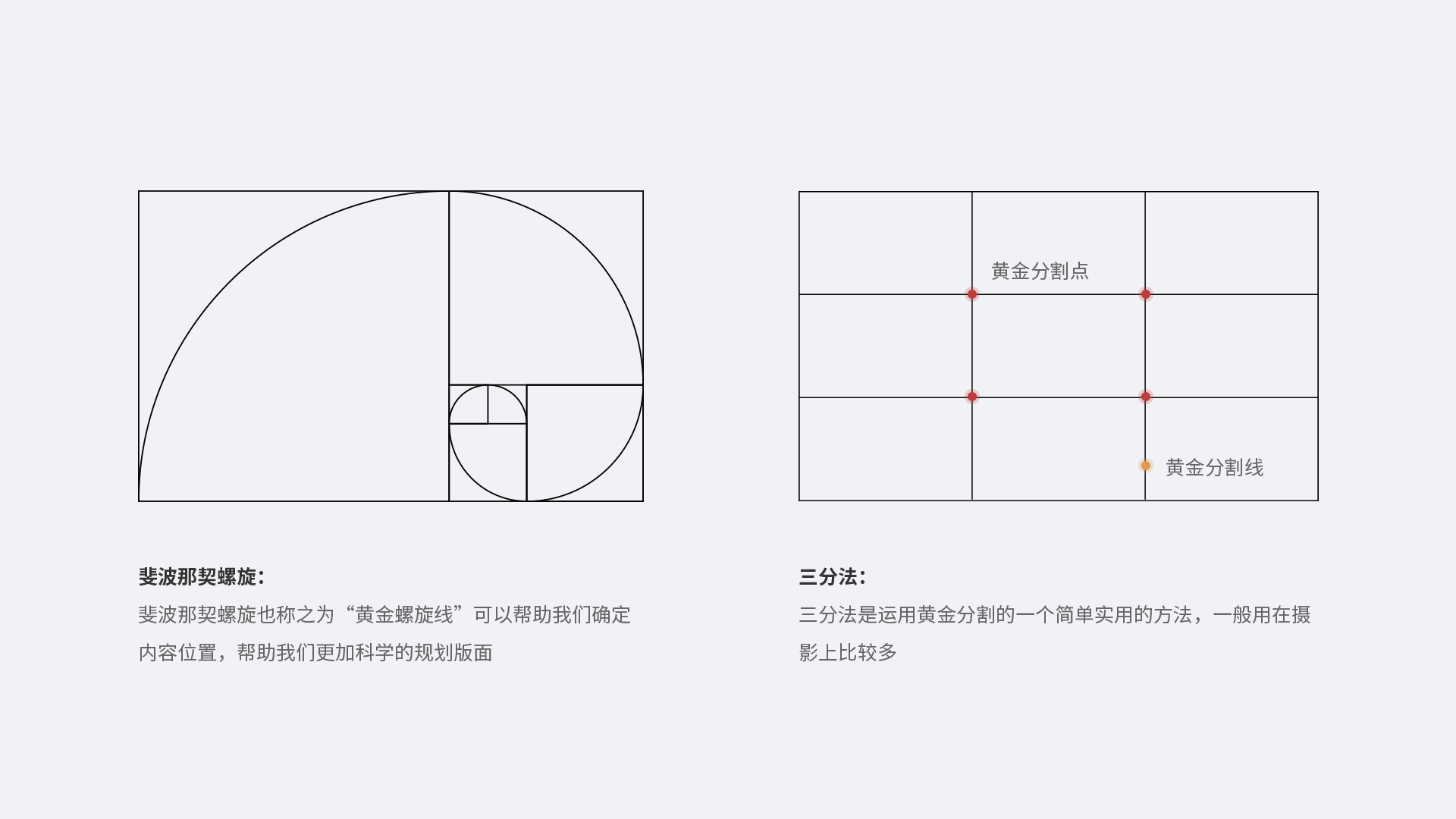
斐波那契螺旋:
- 斐波那契螺旋也稱之為“黃金螺旋線”,它可以幫助我們確定內容位置,幫助我們更加科學的規劃版面。
- 如何畫斐波那契螺旋線呢? 網上的畫法都是非常的複雜難懂的,而現在我們只需要記住8、5、3、2、1、1這幾個比例的數字,相對應的畫正方形就可以得到螺旋線了。 (下面我也提供了螺旋線的源文件供大家下載)
斐波那契螺旋線的源文件鏈接: https://pan.baidu.com/s/1pM11E6B 密碼:ikty
三分法:
三分法是運用黃金分割的一個簡單實用的方法,等份分割的線稱為黃金分割線,交叉的四個點稱之為黃金分割點,一般將我們主要展現的畫面放置在黃金分割點處 。

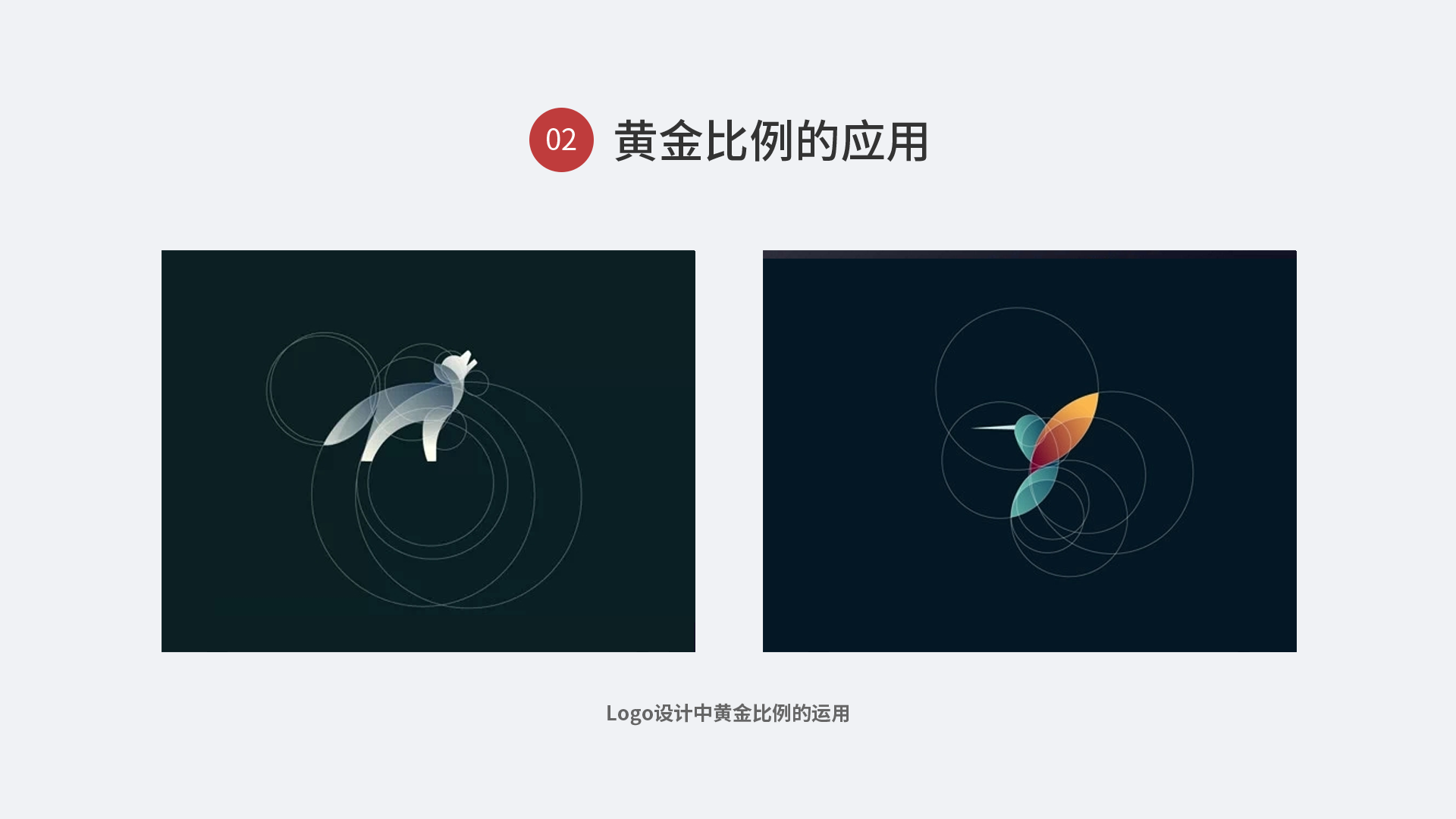
logo設計中黃金比例的運用
02 黃金比例的應用
黃金比例在設計中的運用也是非常廣泛的,比如上面logo設計中的運用。 我們切記不能被黃金比例限制了我們的思考,比如我們要設計一個logo,首先應該是思考如何設計出創意的logo,然後動手設計,最後一步的話才是運用黃金比例來幫助我們規整logo。

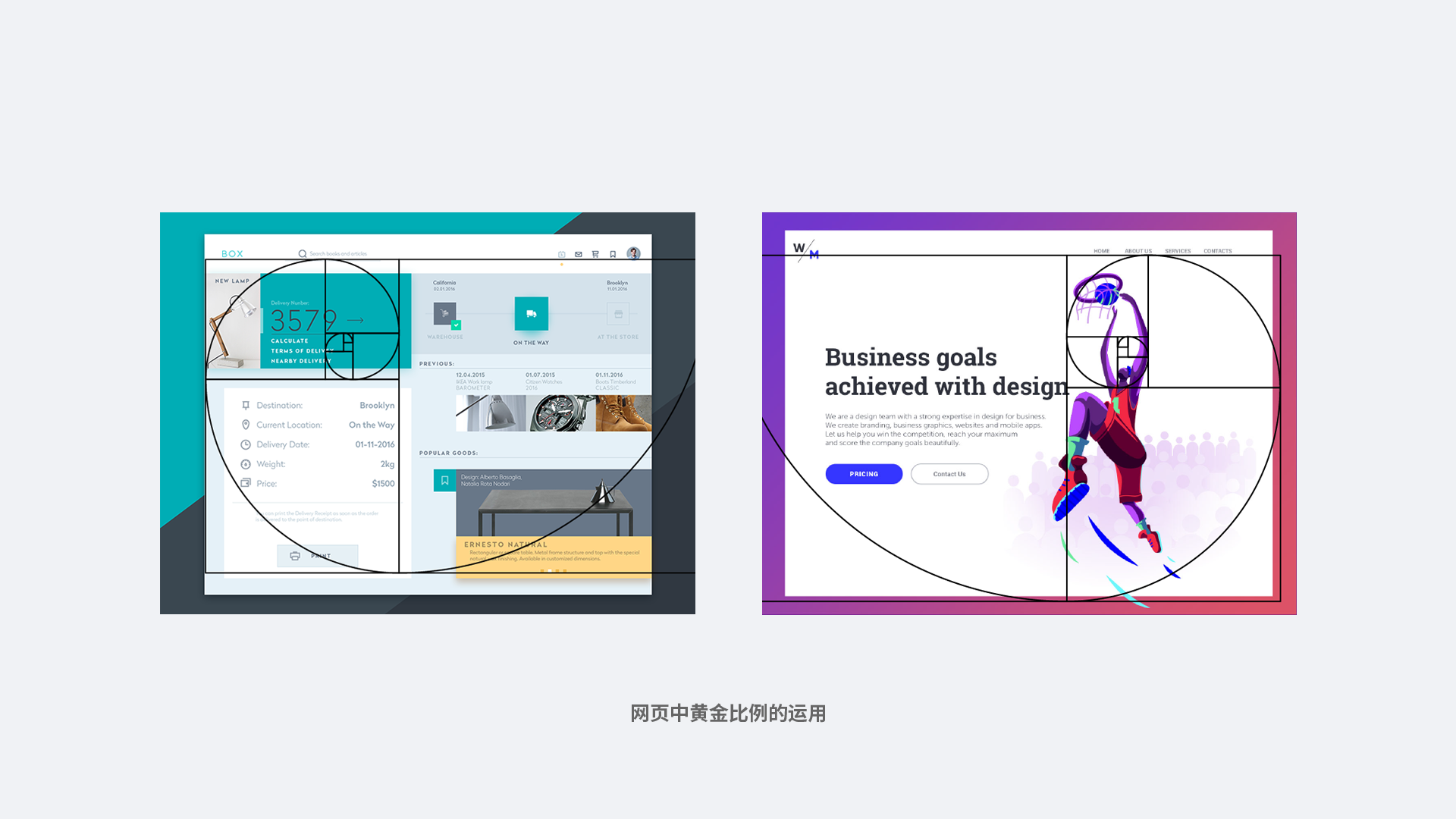
網頁中黃金比例的運用

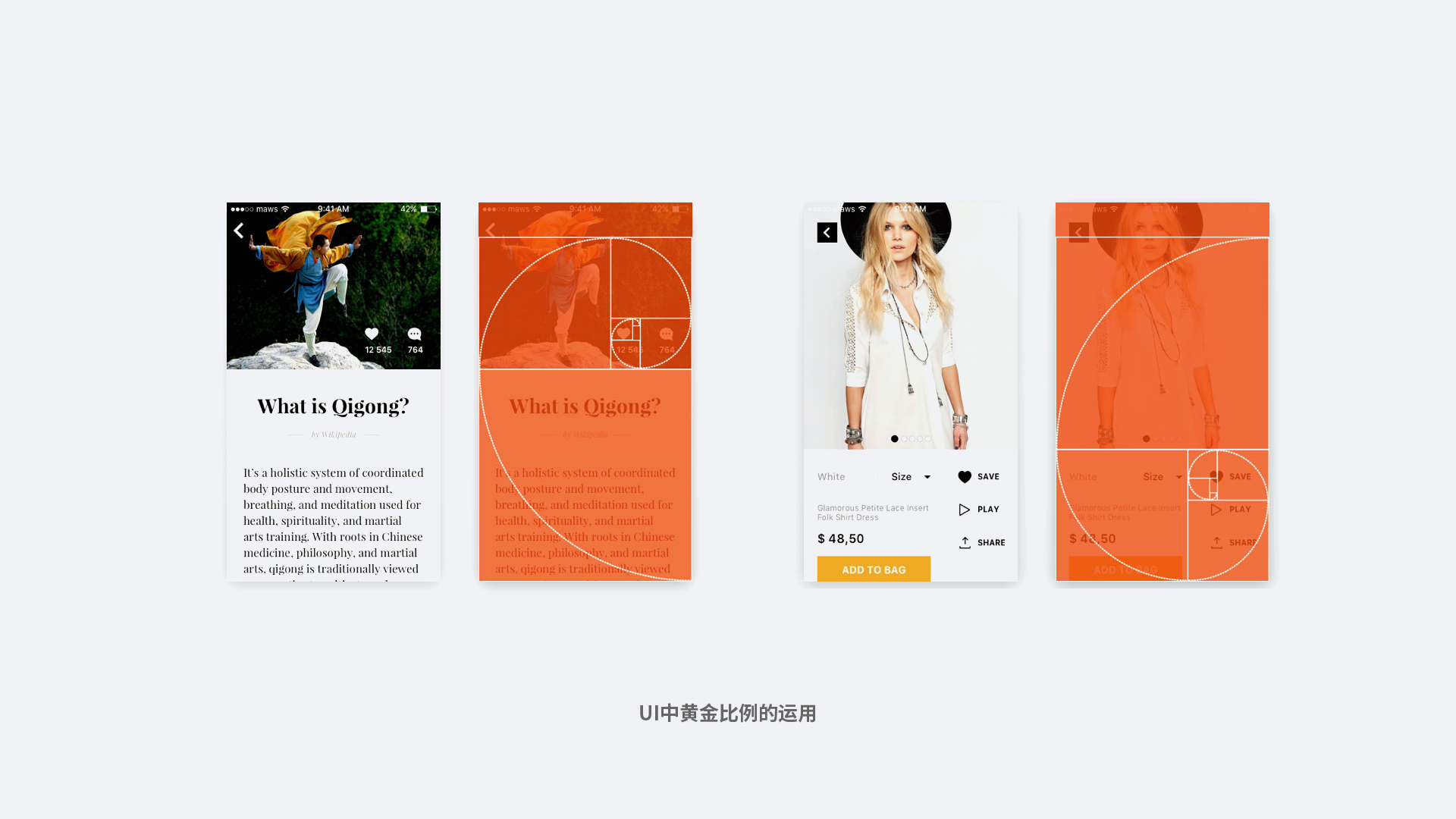
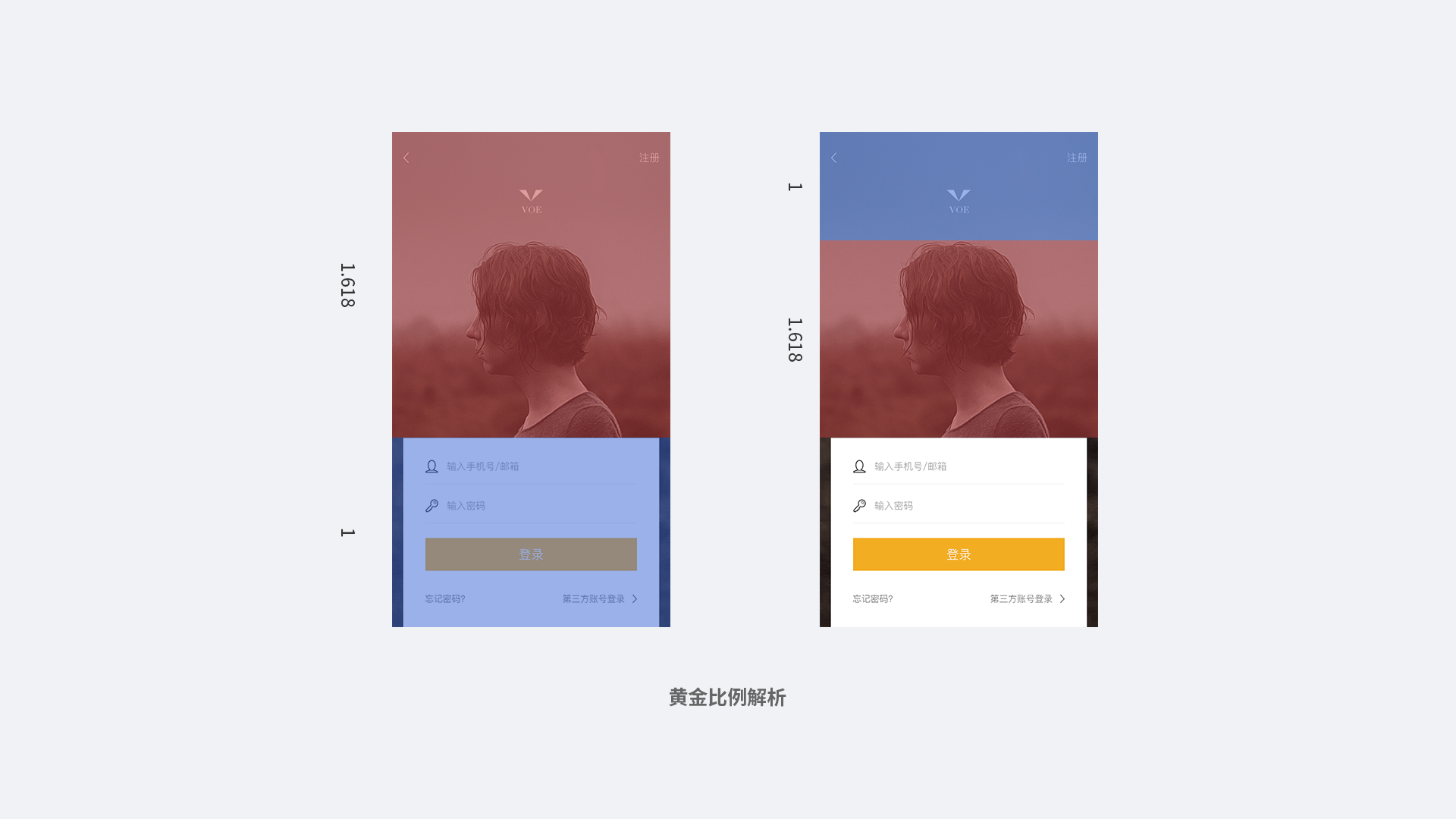
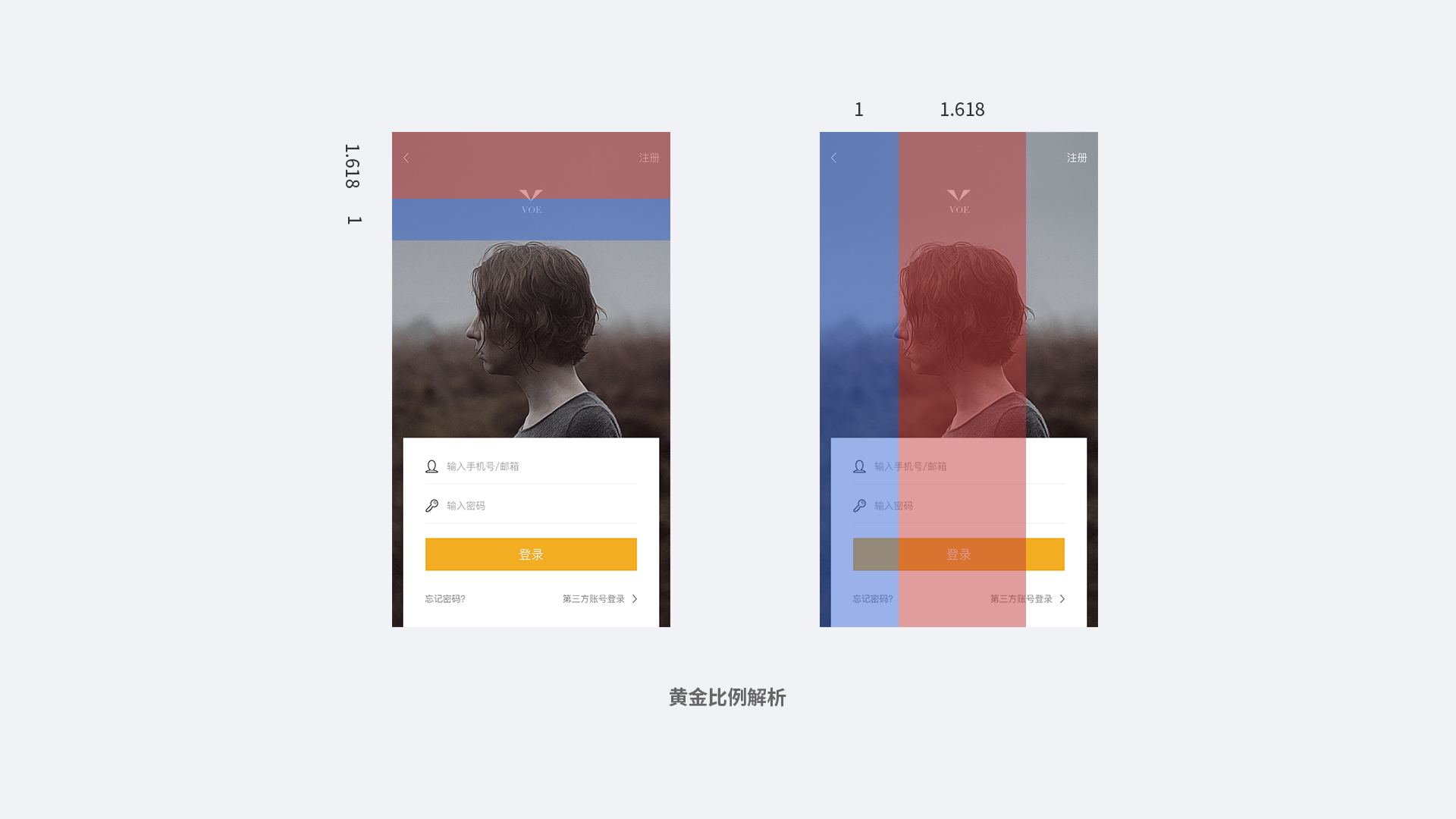
UI中黃金比例的運用

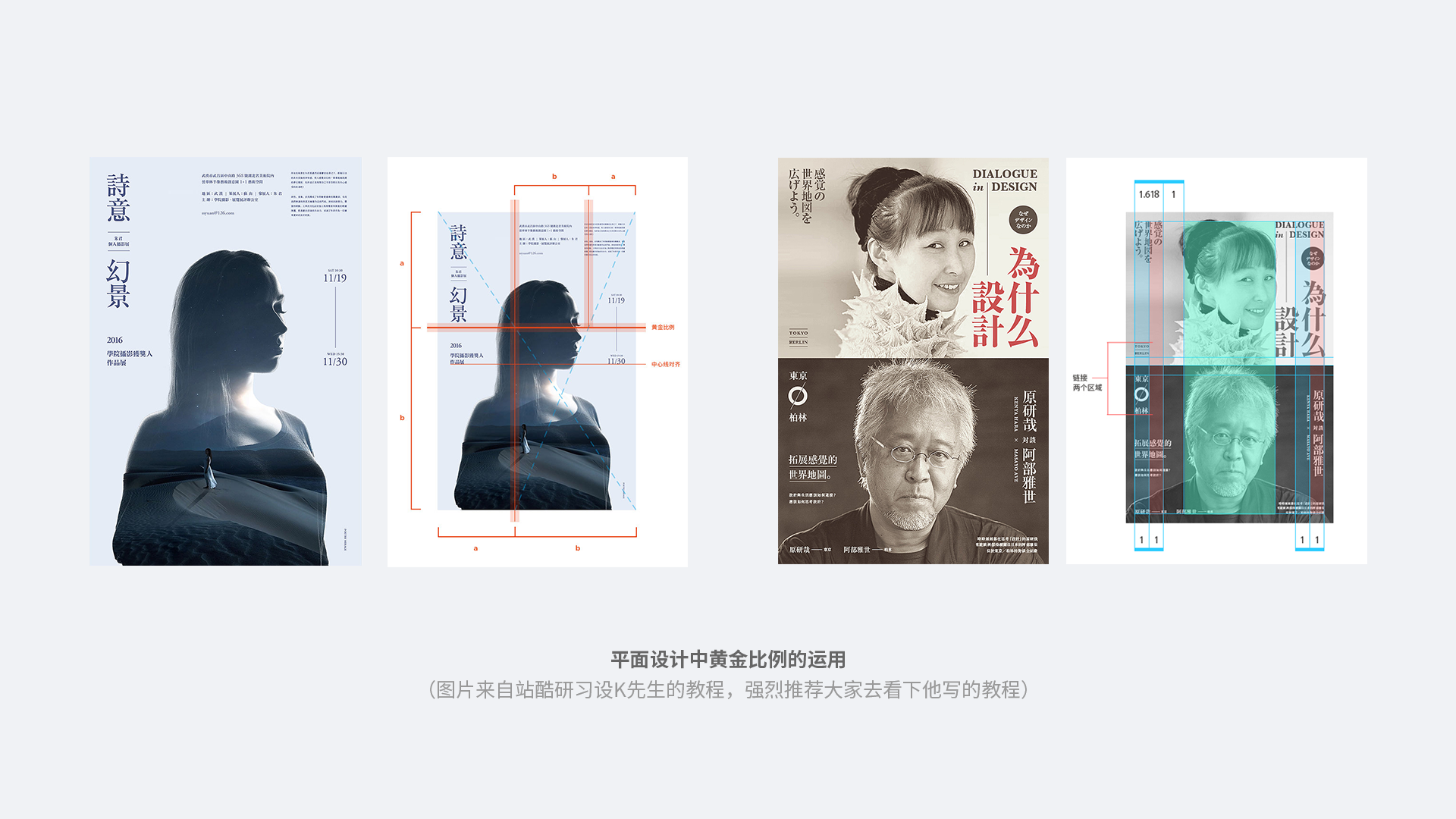
平面設計中黃金比例的運用
黃金比例應該是作為設計師的輔助工具,而不是一個固定的設計模式。 如果一開始就去想著我一定要在設計中運用黃金比例的話,那基本上我們的思維就會圍繞黃金比例去做設計了,這樣我們的設計就會被它框住。 黃金比例最好是用在最後設計的修正上,我們可以根據黃金比例去調整我們元素的位置,讓它們更加的規範。

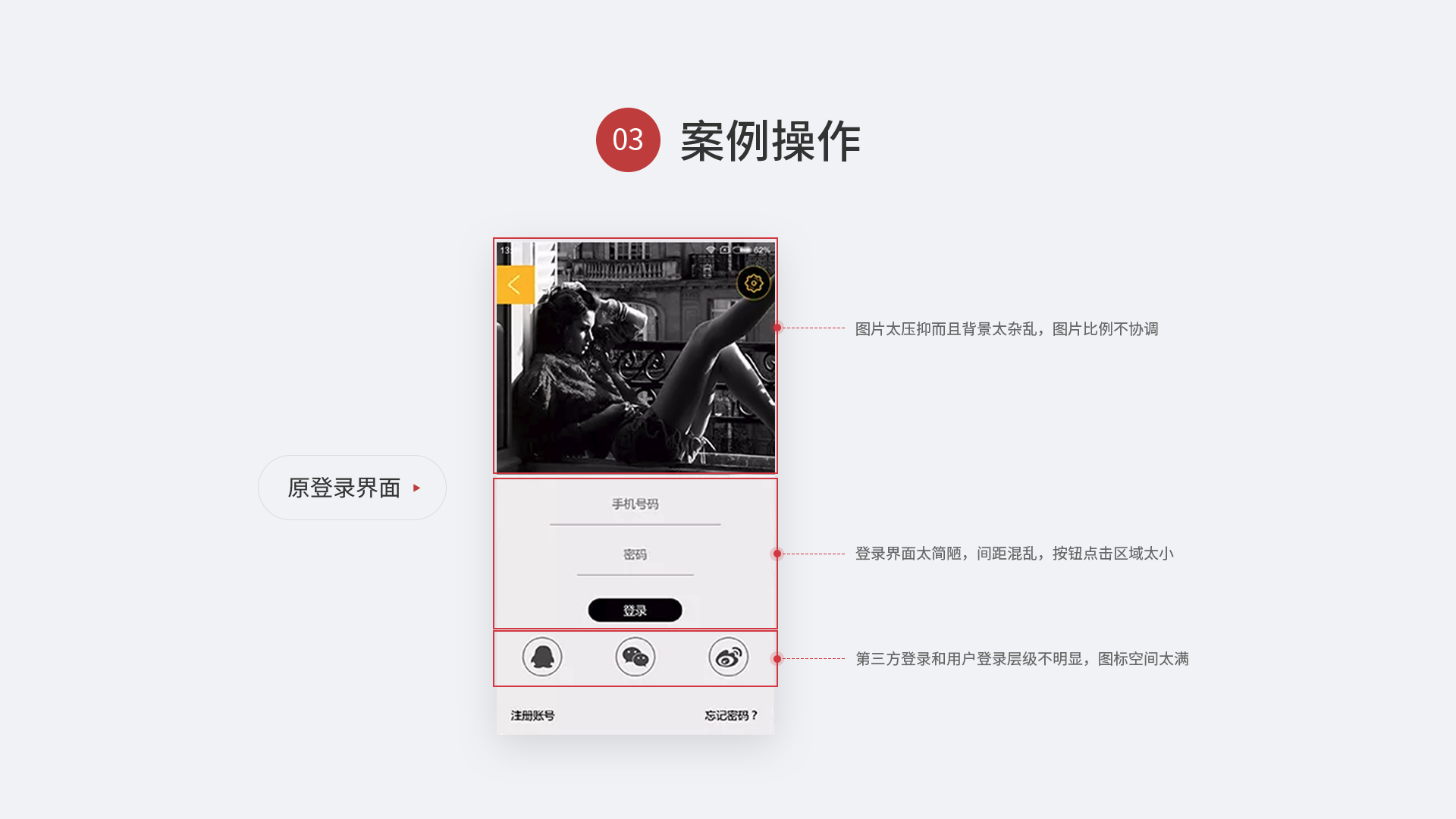
改造前的界面
03 案例操作
上面的案例中是一個常見的登錄界面,存在很多問題:
- 圖片太壓抑而且背景太雜亂,圖片比例不協調
- 登錄元素太簡陋,間距混亂,按鈕點擊區域太小
- 第三方登錄和用戶登錄層級不明顯,圖標空間太滿
接下來我根據所發現的這些問題進行再造,並且運用到黃金比例進行設計的修正。

改在後的界面


將改造前後的界面做對比,可以發現運用了黃金比例的界面顯得更加的規範和有章法,圖片比例、元素間距、元素位置也是更加的協調。

總結:我們用黃金比例的時候只需要記住這兩個點就可以了
【數字】黃金比例1.618、斐波那契螺旋線(8、5、3、2、1、1)、三分法
【用法】先設計,然後黃金比例修正
文章到此就已經結束了,感謝大家的閱讀,如果對於黃金比例還有什麼疑問和建議的話,請在下方留言。 也歡迎大家關注我,接下來小凡會為大家帶來更多UI知識體系系列的文章內容。
本文由 @小凡 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞