用戶行為路徑在產品設計中是一條隱形的推動力。

用戶行為路徑,即用戶達到目標時的一一系列操作行為。 在產品功能的設計中,很多時候會看到PM在需求價值中描述到“縮短用戶操作路徑”。
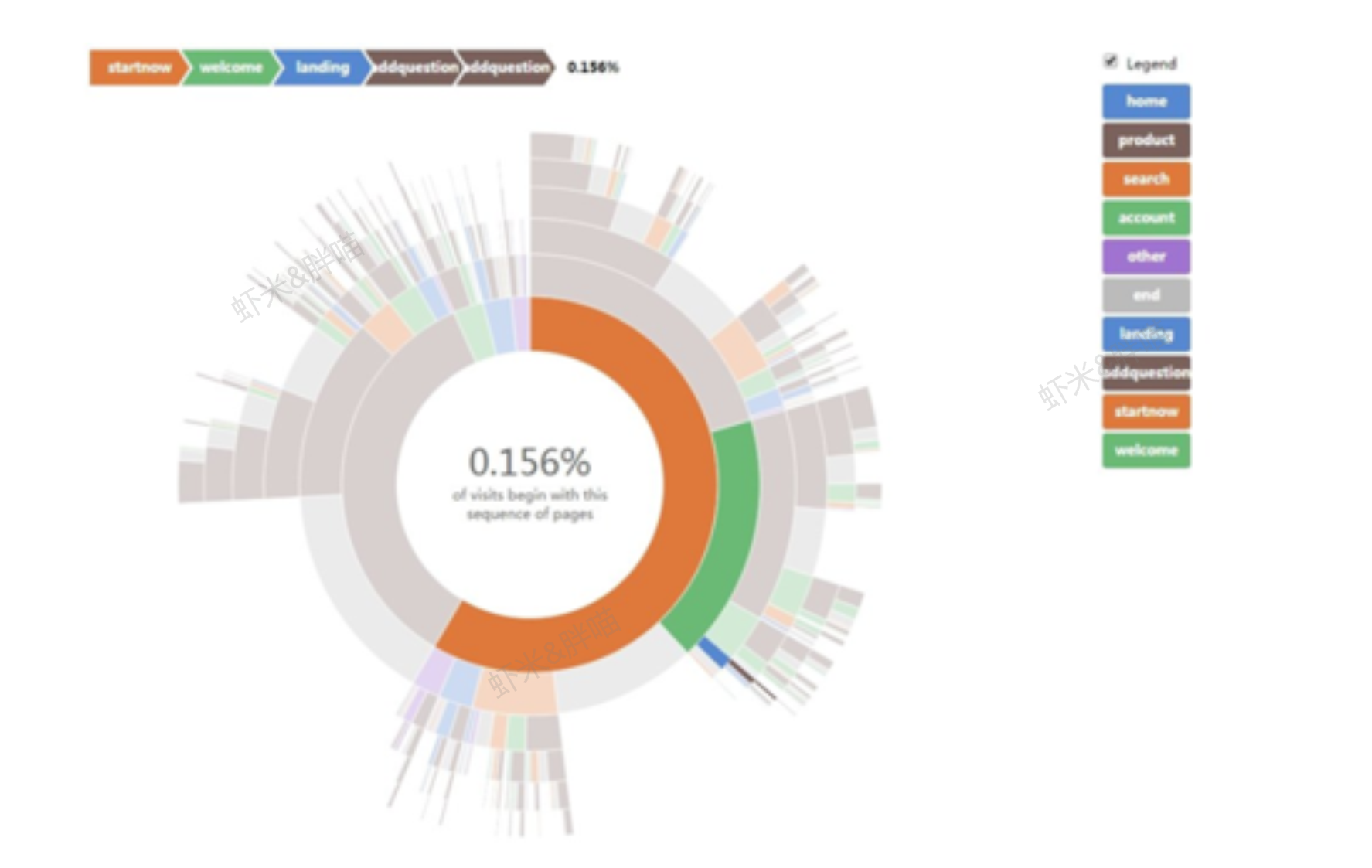
在一些設計研究中,也會看到這樣的統計圖

Sunburst事件路徑圖(圖片來源:http://tech.163.com/15/1119/07/B8P3BUPB00094P40.html)
這些其實就是用戶行為路徑。
既然是“路徑”,必然存在“縮短”和“延長”的問題。 拿起手機擺弄一下里面的APP,發現用戶的行為路徑的“延長”和“縮短”其實是十分常見的設計思路,只是因為“行為”本身是隱性的,不是一個頁面或者一系列動效可以 表述清楚的,所以往往會被大家忽略掉。 那麼,現在逆向思維一下,看看不用用戶路徑來分析,而是通過用戶行為路徑指導設計和產品策略時,用戶行為路徑這種設計方法究竟有哪些應用吧。
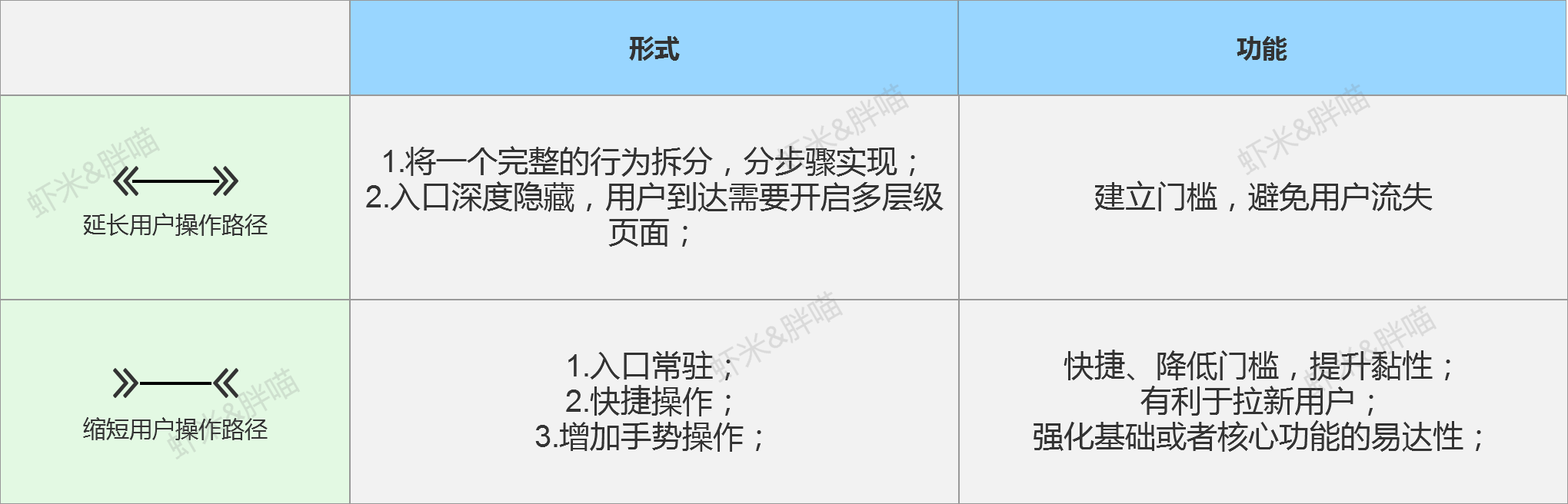
首先,先定義一下用戶行為路徑延長與縮短的表現形式與功能:

(筆者自繪)
延長用戶路行為徑設計方法
使用延長用戶行為路徑設計方法時,應用的前提是用戶的操作預期是 負向 的,即一些退出、註銷、卸載等行為。 這些行為對於社區氛圍、互動量會造成負增長;眾所周知,操作路徑越長,用戶越容易“半途而廢”,因此延長用戶行為路徑,實際上是通過建立“門檻”對用戶一種“挽留”策略,避免 老用戶的流失。 包括以下具體設計方法:
1.文案要“動情”
因為是要挽留用戶,所以在文案上要更加凸顯操作後“失去”的權益內容,從感性認知上去感動用戶;
2.拆分操作步驟
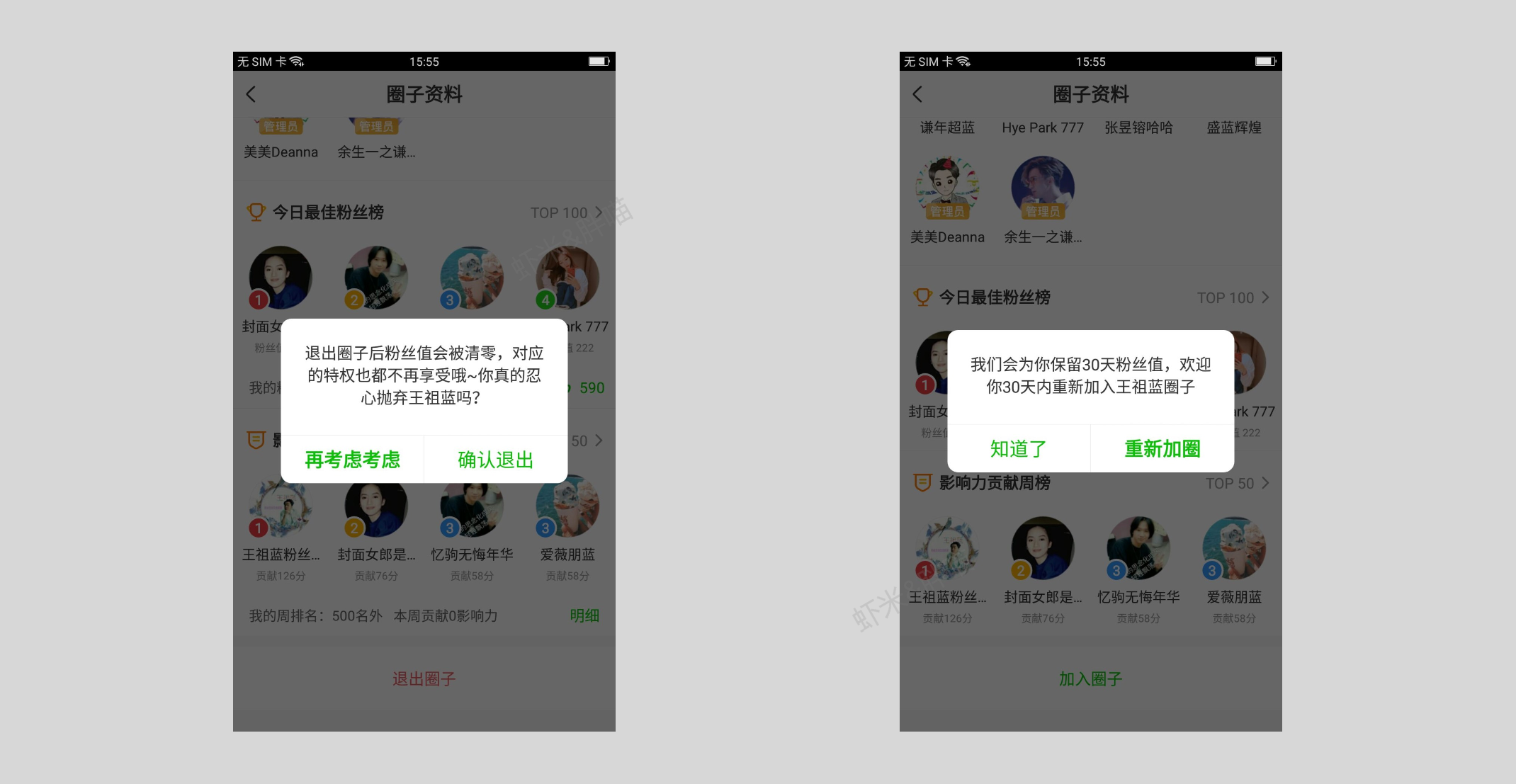
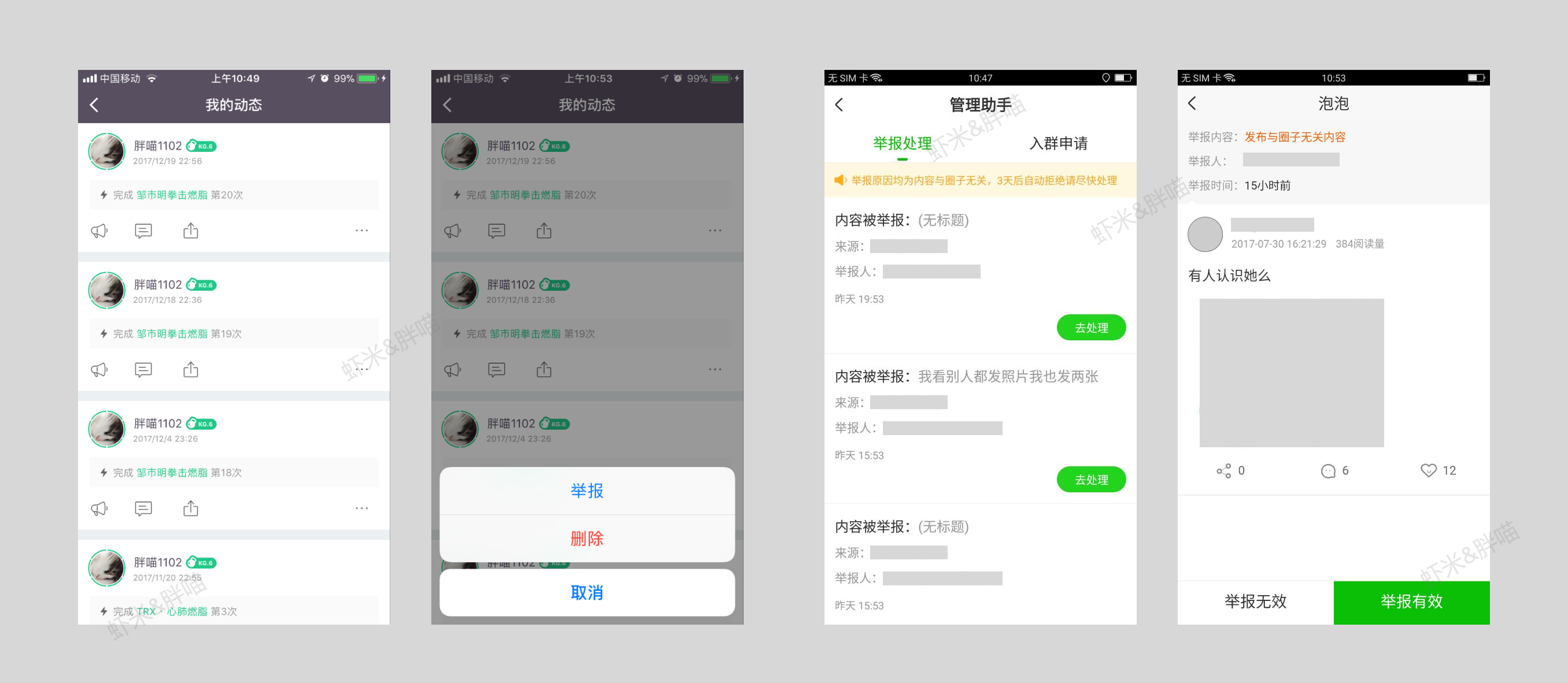
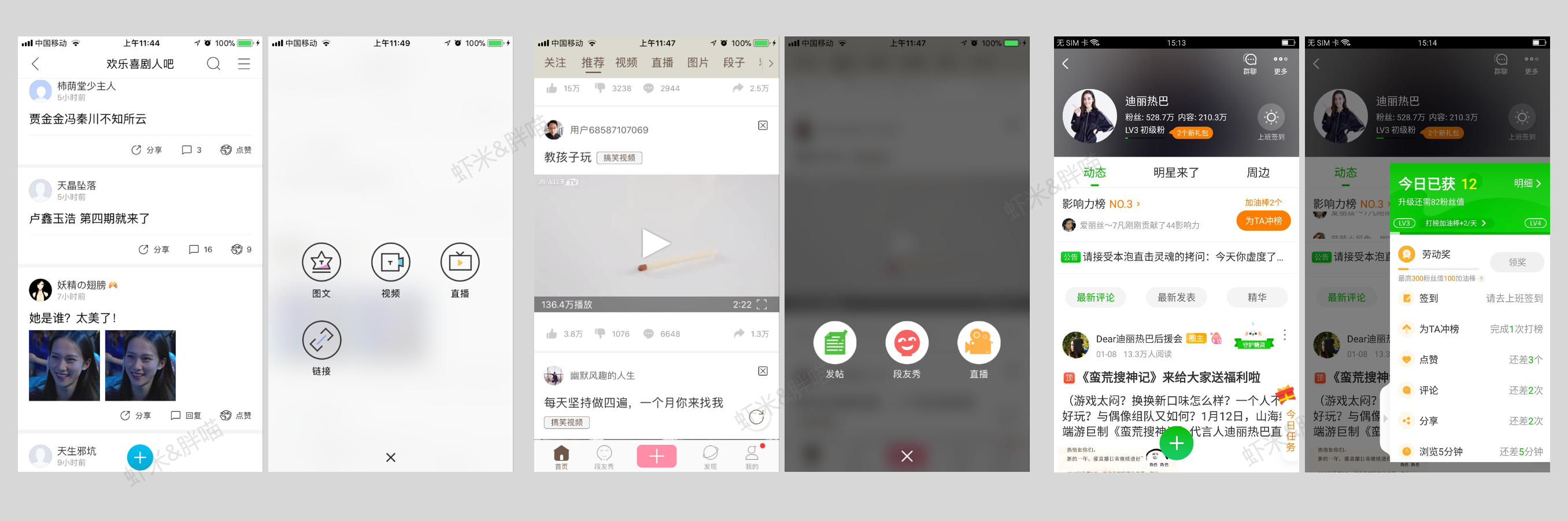
用戶需要多次操作才能完成操作目的,例如愛奇藝泡泡圈的退圈流程,用戶點擊“退出圈子”按鈕後,出現二次確認彈窗,賣萌的彈窗文案與“再考慮考慮”的 按鈕文案首先打動用戶,若用戶執意退圈,點擊“我要退出”按鈕後,會“再次”出現一個彈窗,彈窗主題文案是告知用戶相關權益歸屬,但是在確認按鈕的設計上凸顯了 一個小“心機”,就是放上了“重新加圈”按鈕,而這個按鈕和“確認退出”的按鈕都在彈窗右側,因此如果用戶按照操作慣性點擊的話,最後可能發現並未退出圈子 ……

(愛奇藝泡泡圈)
當然,拆分操作步驟,除了用在“挽留”用戶過程中,還可以用在“催促”用戶策略中,避免用戶流失;
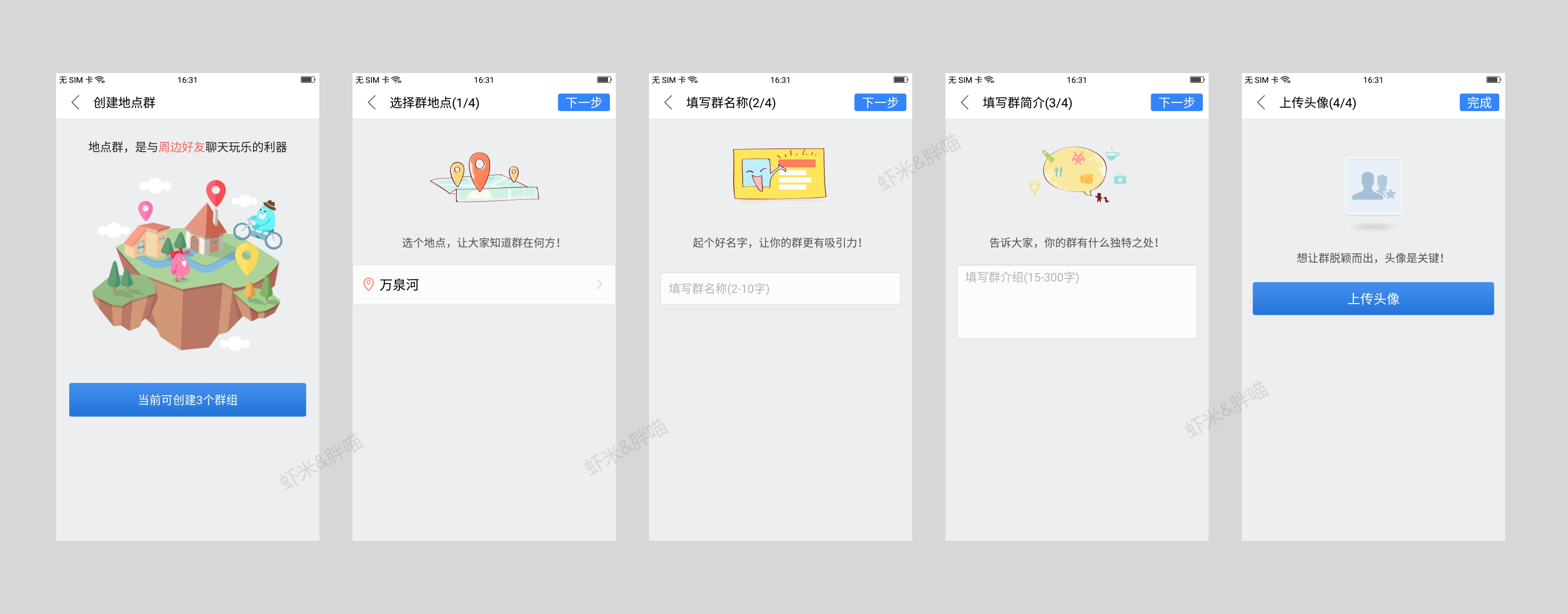
例如貼吧的建群過程,如果選擇地址、新建群名稱、新建群描述、新建頭像都在一個頁面完成,那麼用戶在頁面中的操作心理負擔會有多重? 生怕一不小心之前辛苦輸入的內容丟失;而對於相對『懶惰』的用戶,看到需要有如此多的內容要填寫,可能直接就跳出該頁面而放棄了。
所以,百度貼吧的建群流程將步驟進行了拆分,當用戶一步步參與建群流程時,其實已經掉入了煮青蛙的溫水鍋中,當用戶想放棄時,發現需要一步步退出,回 到起點的路徑很漫長,而達到目標只剩下兩步,成功盡在眼前時,總有一部分用戶會“硬著頭皮”去完成。

(百度貼吧建群流程)
由此可見,適時地延長用戶路徑,能夠有效的緩解用戶的行為和認知壓力,實現產品目標。 但是路徑延長是對用戶耐心的考驗,因此對應的延長路徑的頁面上,需要留有一定的圖形和文案引導來留住用戶,避免半途而廢。
3.加深層級,隱藏入口
目的在於避開用戶注意力,減少曝光度,避開“所見即所得”的視覺範圍,降低用戶的點擊或者瀏覽次數。 這樣當用戶需要主動獲取該功能是,需要開啟多個層級頁面去完成,“延遲”或者“阻礙”用戶的負向行為。
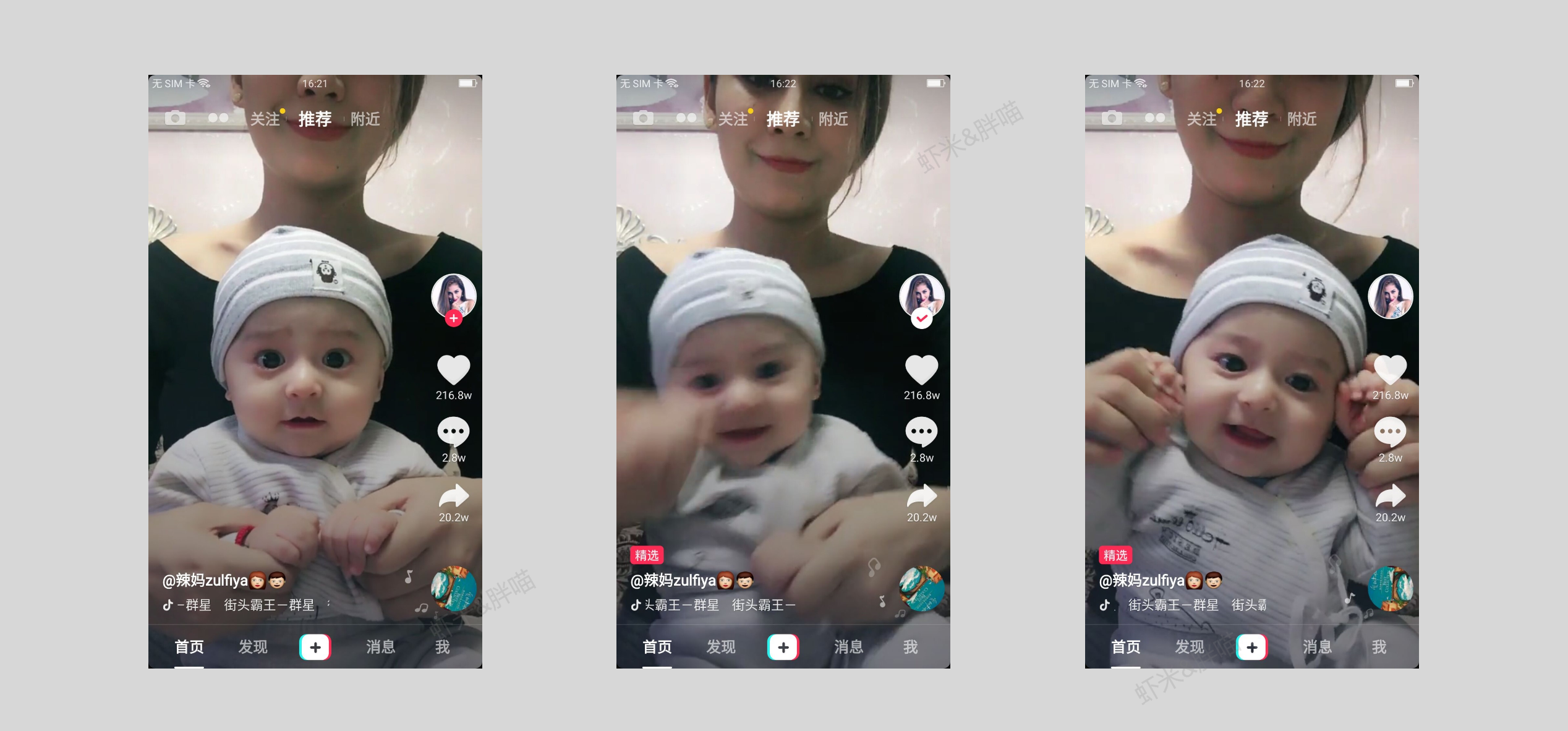
例如常見的關注邏輯,用戶可在詳情頁面快速關注用戶,但是取關如果是隱藏的,但是取關邏輯需要用戶進入個人空間操作。

(抖音關注邏輯)
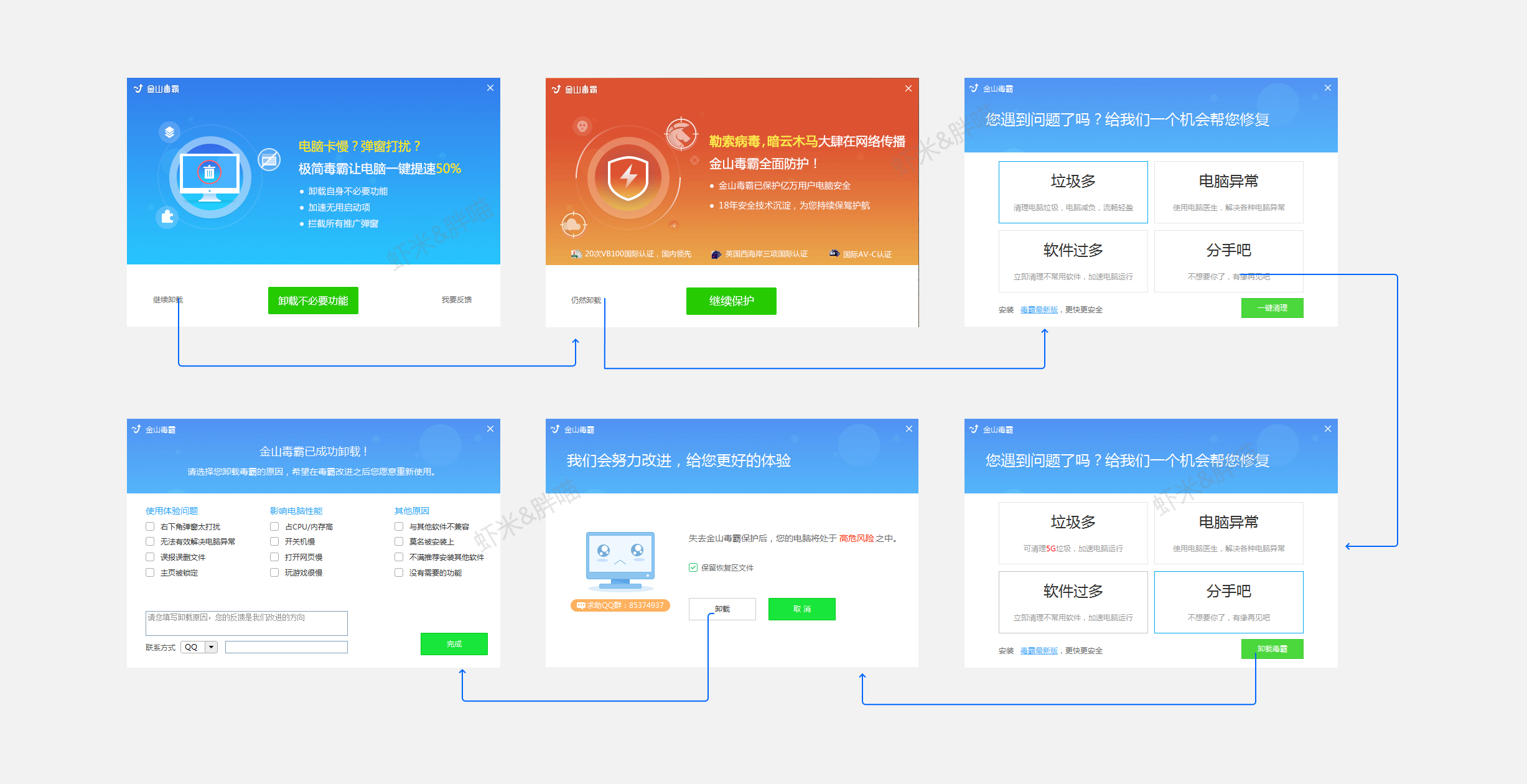
4.在路徑中設置其他入口,引導用戶脫離當前行為路徑
這種方式給了用戶更多選擇權,同時也會稀釋原操作路徑的清晰度,用戶很可能會選擇其他流程而放棄原行為路徑。 但是對於目標明確的用戶或者過多使用這種方式時,會給用戶帶來厭煩感。

(金山毒霸卸載流程)
縮短用戶路行為徑設計方法
相對於延長用戶操作路徑的設計方法,縮短用戶行為路徑的設計方法反而是更加常見,畢竟與『縮短』對應的往往是『快捷』『高效』等行為結果。
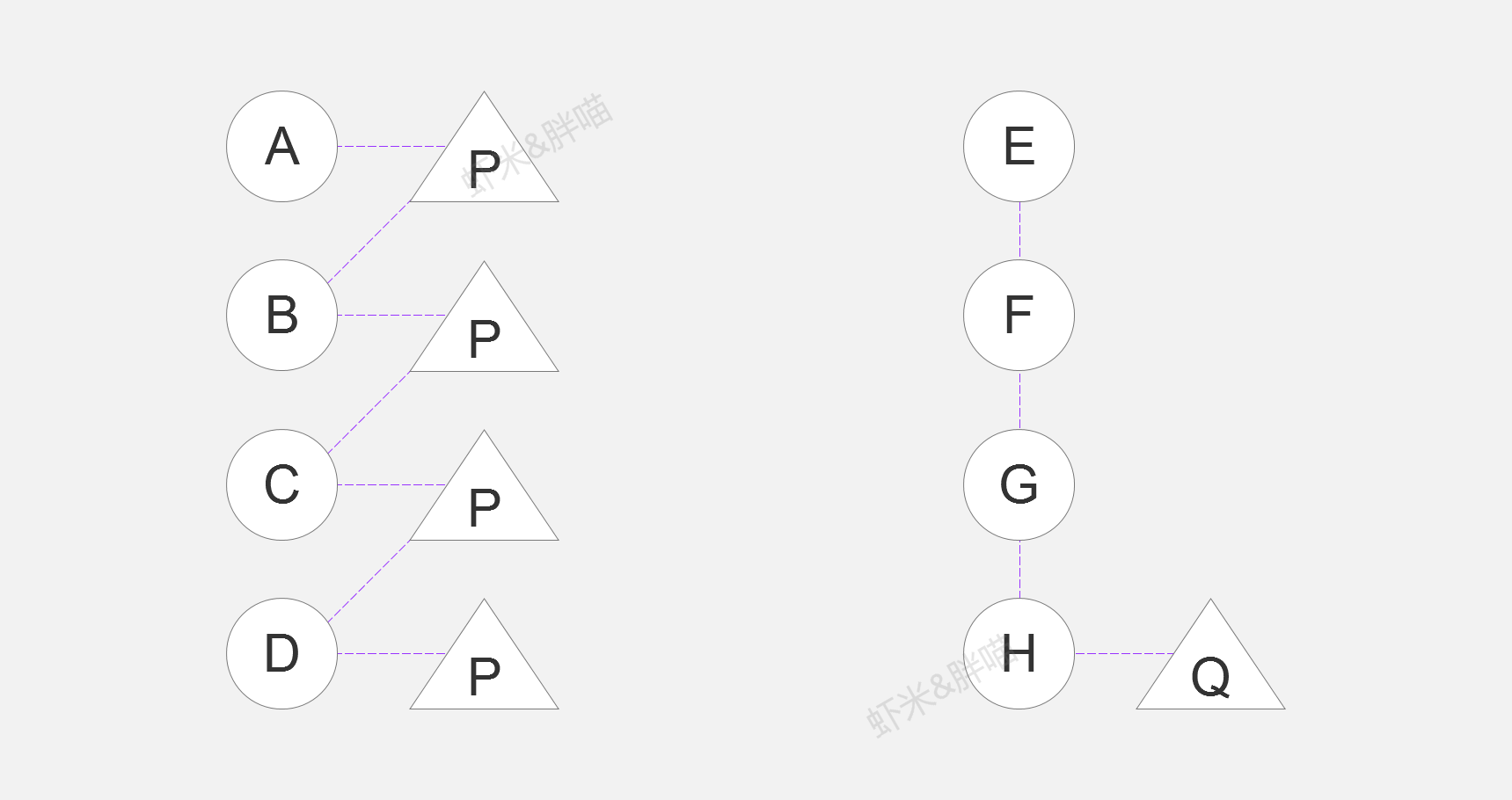
首先來看2張圖:

(用戶行為路徑)
左圖:用戶想要對ABCD4個同樣屬性的內容完成一樣的操作P,正常的行為路徑是——AP-BP-CP-DP;
右圖:用戶需要觸發某個功能Q,正常的行為路徑需要經歷E-F-G-H-Q共5個步驟;
這是兩種不同的場景,相應的,縮短行為路徑的方式也不同。 兩張圖代表了兩種不同的縮短用戶行為路徑的對象,即內容層和功能層。
一.內容層縮短用戶行為路徑的方式
1.對於同類內容執行同操作,縮短用戶行為路徑的方式很常見,即『批量處理』按鈕。
在同一個頁面同可以設置批量編輯或者操作入口,觸發後用戶可以改變獨立的功能操作,轉變為批量操作,優先選擇對象,確認後再選擇操作行為。
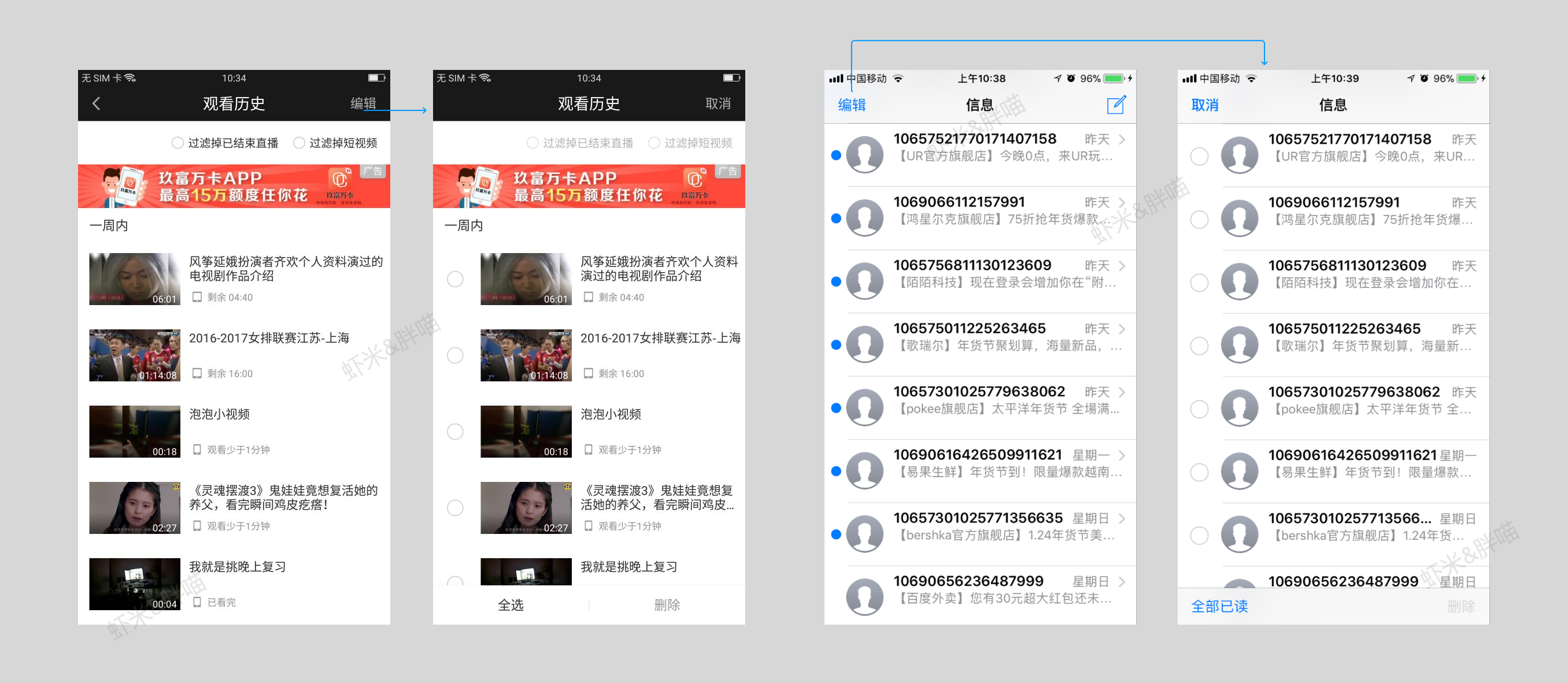
這種操作相對比較常見,例如購物APP購物車頁面的修改、付款流程;通訊錄、短信列表頁面的操作;諮詢內容瀏覽歷史等。

(瀏覽歷史) (短信列表)
批量操作適用範圍需要注意:
- 列表頁面:一屏內可以顯示更多內容,與批量操作行為相輔相成;
- 操作邏輯單一:操作行為需要明確且單一,複雜的操作本身就是需要用戶消耗注意力去完成的,批量操作會降低行為本身的準確度和功能權重,例如愛奇藝泡泡中的圈主審核邏輯 ,每一條都需要單獨處理,而並沒有設計批量操作入口;KEEP的個人動態列表,需要獨立完成對應內容的操作。
 (KEEP) (愛奇藝泡泡)
(KEEP) (愛奇藝泡泡)
2.推薦算法,對相似內容進行聚合化
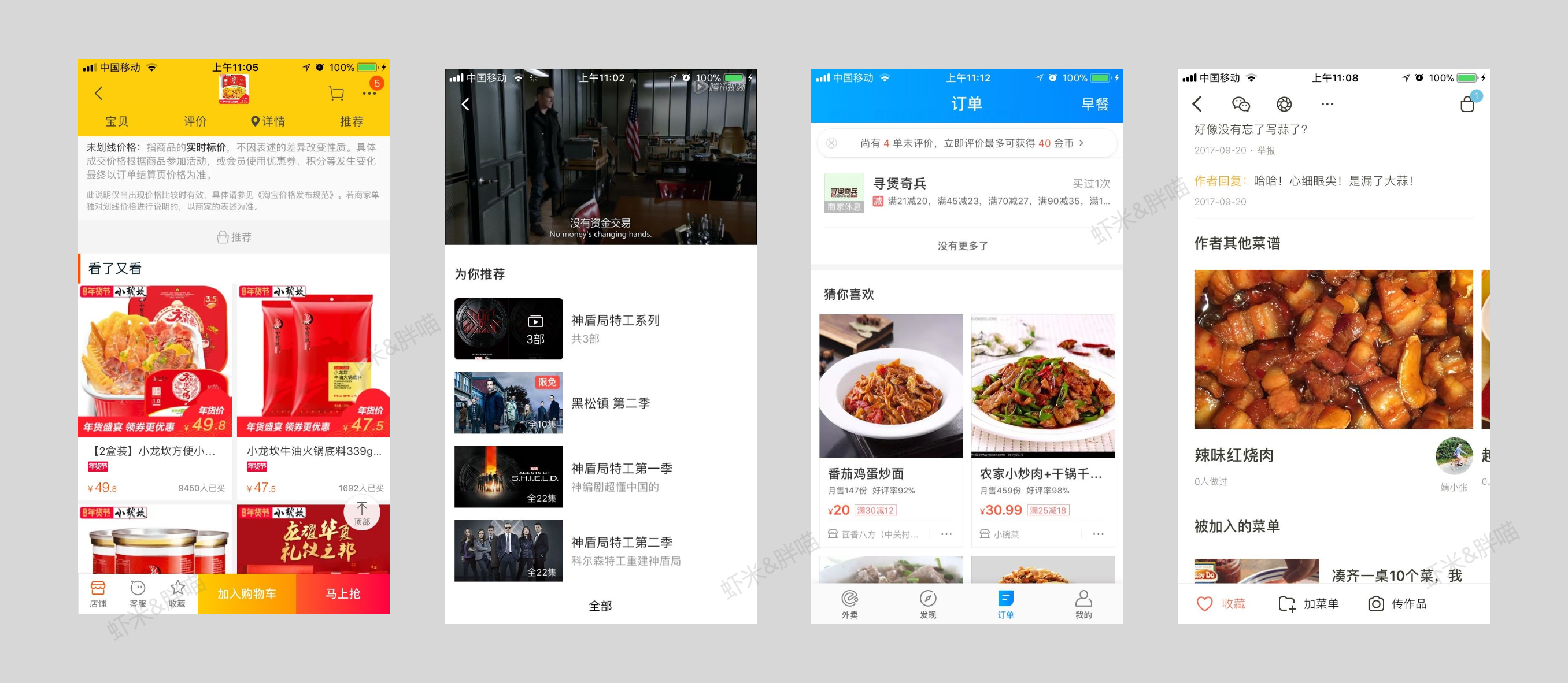
利用推薦算法邏輯,將用戶的高頻查看的內容或者相似內容進行推薦,將頁面內容進行個性化呈現;或者對相關類型、相同明星等具有相似屬性的內容進行聚合推薦,引導用戶瀏覽更多相似 內容;這種場景描述相信大家一定很熟悉,在資訊類、視頻類產品中經常使用。

(你感興趣的內容推薦:淘寶、騰訊視頻、餓了麼、下廚房)
二.功能層縮短用戶行為路徑的方式
功能邏輯往往都是線性的,每個頁面構成了路徑的節點,因此不難看出,縮短功能層的行為路徑,簡單粗暴的方式就是消除『節點』。
1.緩存內容,減少操作成本
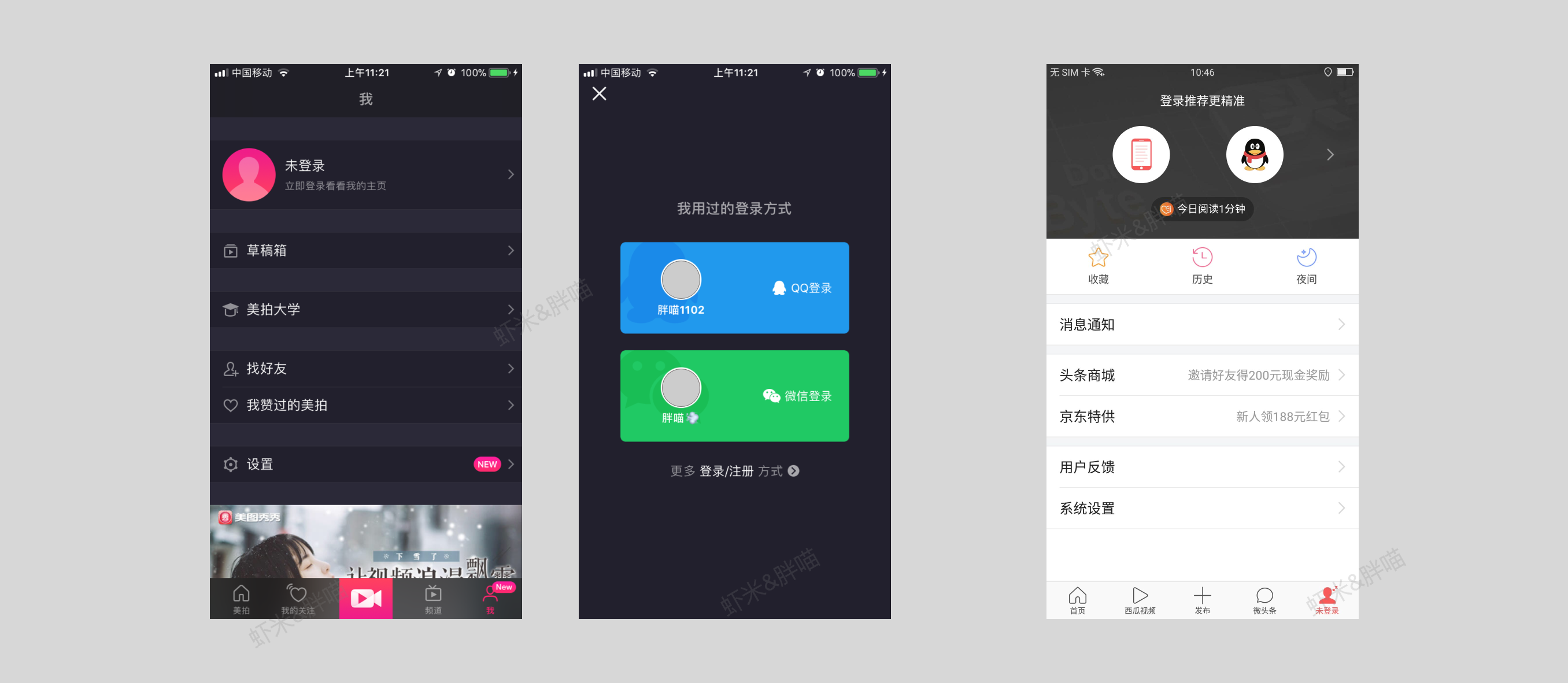
用戶已經輸入的內容進行緩存處理,尤其是輸入內容較多時,再次觸發操作時,用戶只需確認即可。 這種場景是不是很常見呢? 沒錯,在passport的登錄邏輯中經常遇到。

(美拍)(今日頭條)
2.系統push和消息氣泡
這種縮短路徑的方式,實際上是將深層信息顯著化呈現在用戶面前,從而讓用戶快速到達目標頁面;這種方式更加適用於內容類、對內容的精準傳達是核心體驗的產品。

(各種消息)
當有新的內容時,需要快速將內容push給用戶,讓用戶可以直接調起內容詳情頁,而不是需要一層層點開頁面來查找;
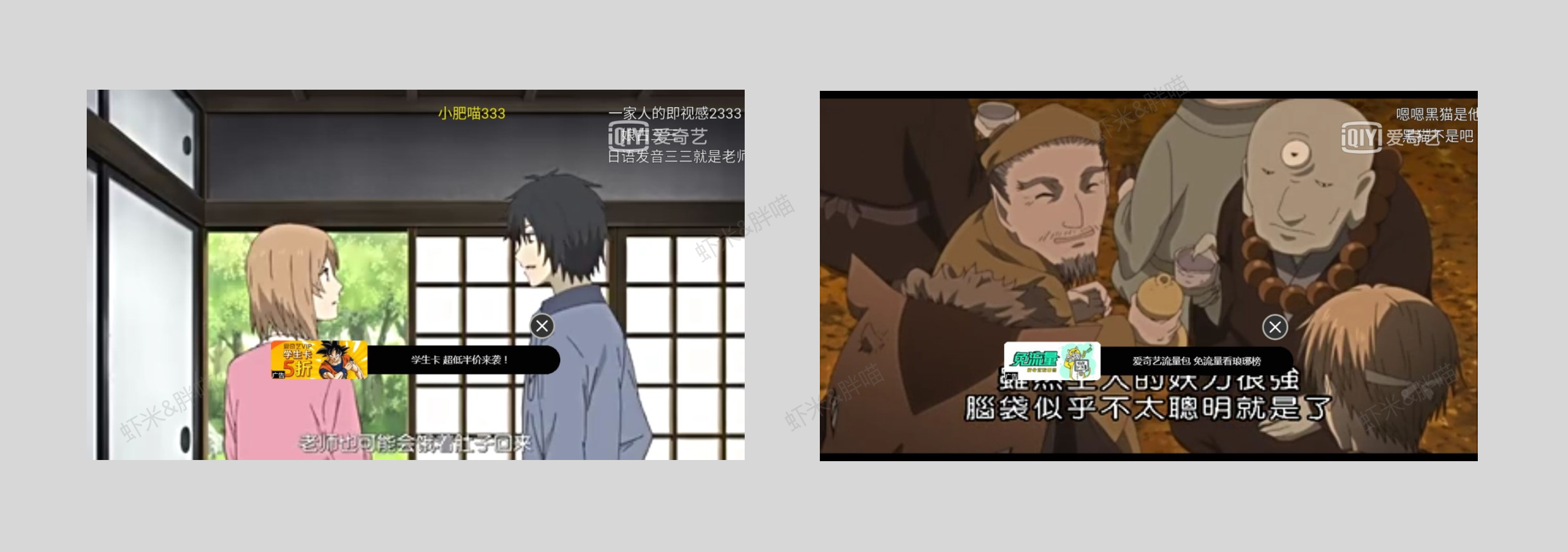
APP內的消息起泡也是如此。 例如視頻播放中的『隨視購』功能,在視頻流中插入對應的購物入口,當視頻播放內容中出現用戶感興趣商品時,消息起泡能夠實時出現,引導用戶點擊購買。

(視頻播放時的隨視購入口)
3.功能互動入口常駐,提升入口曝光量
將核心功能在頁面內常駐,能夠讓用戶需要是快速觸達,觸髮用戶操作的『爽點』。 常見的案例是社區類產品中的發布入口,一般都會在頁面底部常駐;

(百度貼吧)(內涵段子) (愛奇藝泡泡圈)
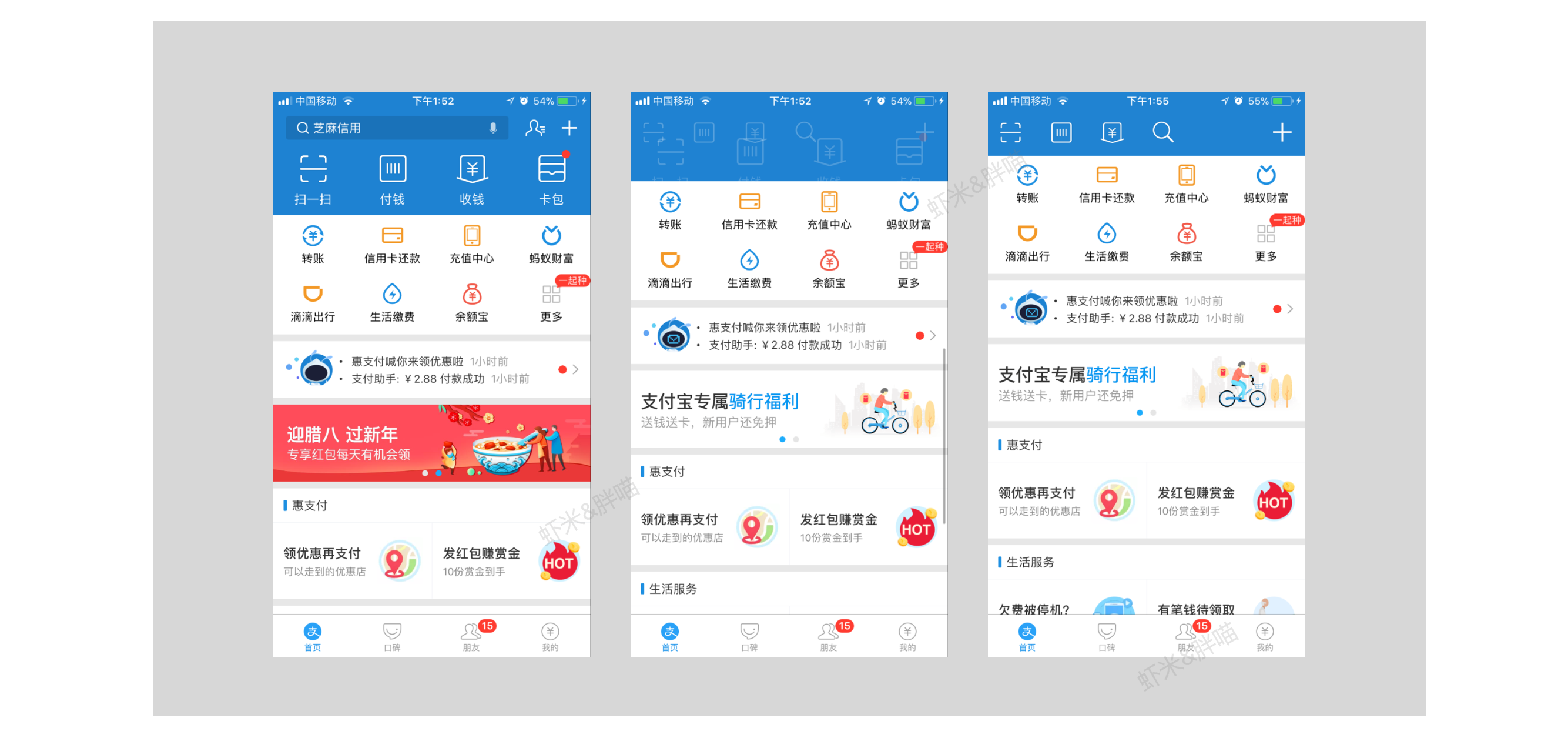
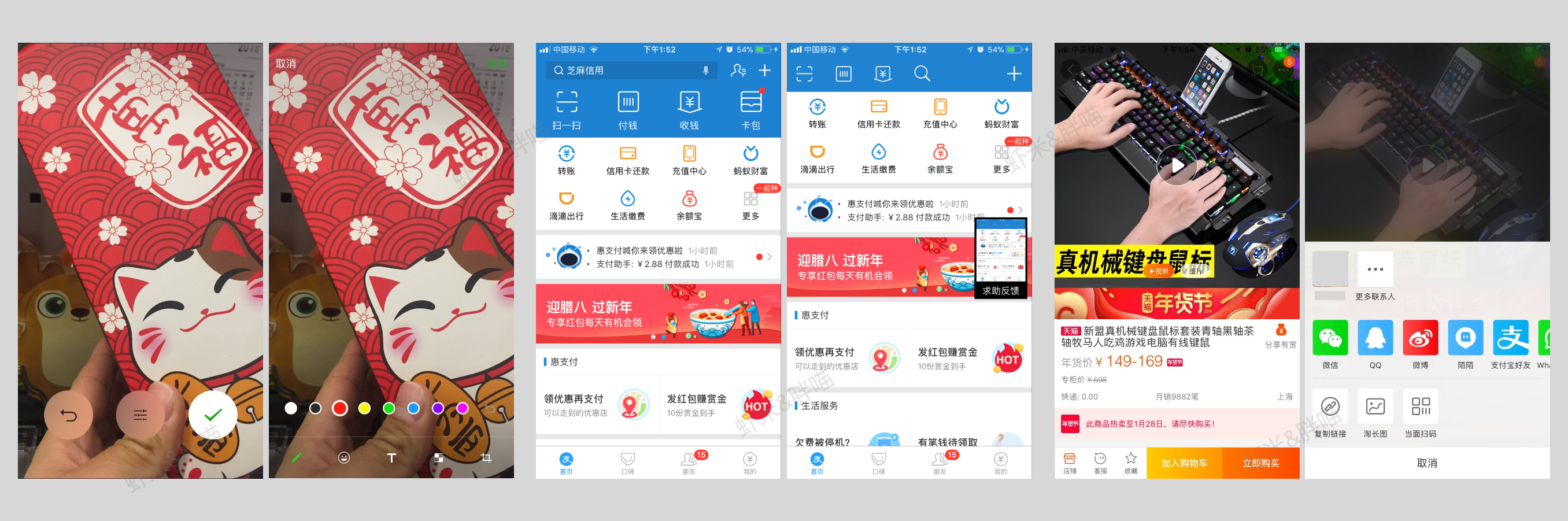
儘管社區類產品應用這種功能常駐方式比較普遍,但是同質化比較嚴重,亮點較少,而設計相對巧妙的則是支付寶的掃碼付款功能,如下圖。

(支付寶首頁上滑)
當用戶首次進入支付寶後,付款等核心功能入口在頁面上方顯示;由於首頁中很多運營活動等模塊,用戶往往會上滑頁面,這個時候頂部的功能入口會被劃滑走隱藏,但是支付寶將這些入口 巧妙的出現在了標題欄中,這樣既不會干擾用戶的瀏覽行為,不佔據頁面高度,又將入口在頁面內進行了常駐顯示,用戶無需回滑頁面即可使用付款功能。
4.功能聚合縮短路徑
這種方式相對簡單粗暴,就是將相關多條流程融合在一個線性流程中實現。 可以直接拿具體場景來舉例。
例如朋友圈的拍照發動態流程,用戶拍照後往往會有『美顏』行為,而這種行為更多是有第三方軟件支持的,這個時候就給微信增加了跳出的風險,因此所當前的 微信拍照流程中也提供了美顏修圖的功能,由此來避免用戶的跳出率,提升用戶黏性;或者截圖操作喚起對於操作預期的浮層,如分享、反饋浮層等;

(微信的拍照美顏)(支付寶截圖反饋)(淘寶截圖分享)
5.手勢等體感快捷操作
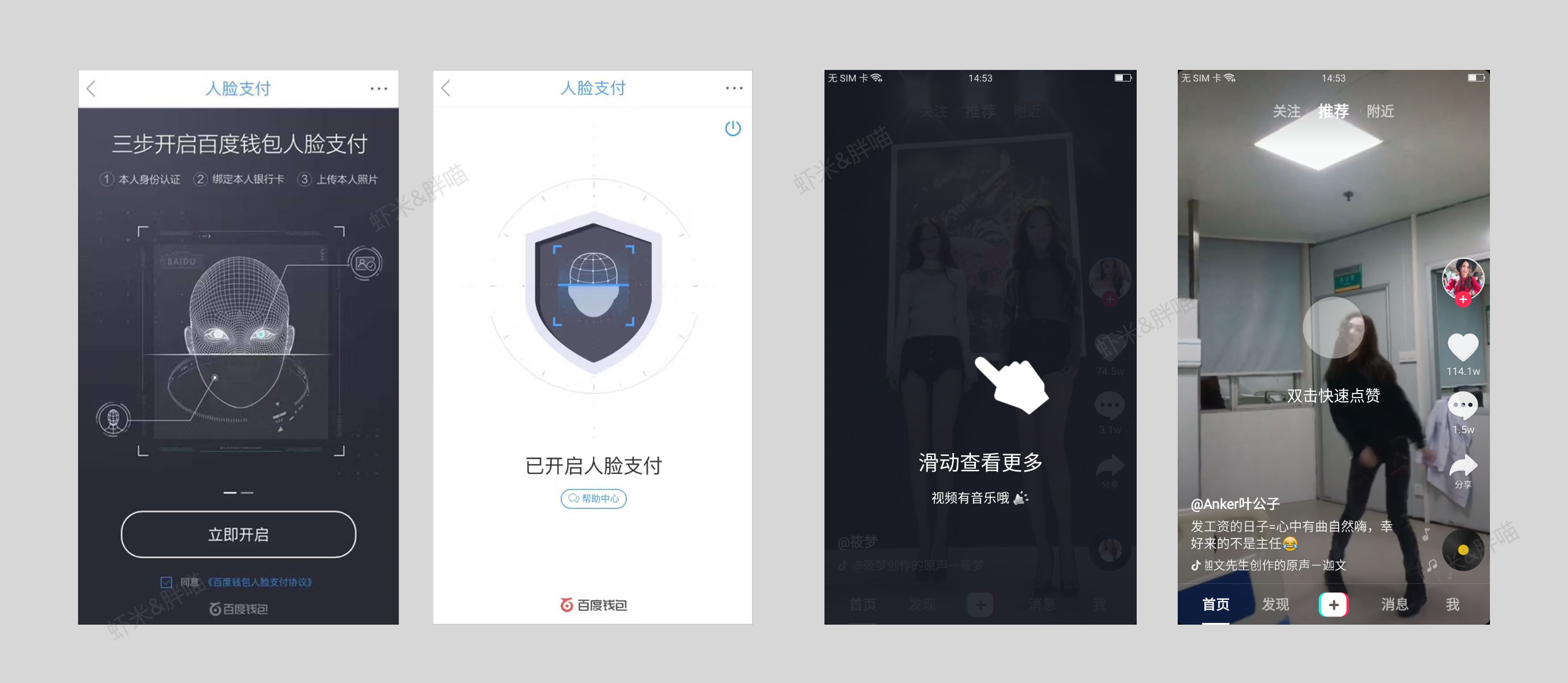
在眾多縮短用戶行為路徑的方式中,手勢操作等一系列體感操作都是比較隱晦的,在用戶經過一段時間熟悉和習慣後,往往會成為最有效的功能觸達方式,如指紋、聲波或者人 臉支付等付款功能。
手勢等體感操作與正常的頁面切換操作的維度不同,因此可以快速喚起某種功能,同時提升操作的娛樂化效果。 比較顯著的如播放頁面左側滑動調節亮度,右側滑動調節音量的手勢,以及人臉支付功能等。

(百度人臉支付)(抖音)
總結
用戶行為路徑在產品設計中是一條隱形的推動力,有些時候產品用起來比較滯澀,很可能是在一些路徑的策略和設計上除了問題。
用戶行為路徑不僅可以用於產品上線後後行為分析,同樣可以作為設計階段的指導策略,在設計之初除了跟隨功能上線外,將用戶行為路徑重新梳理,能夠自查出很多接近線上使用情況 的問題,避免採坑。
#專欄作家#
蝦米&胖喵,微信公眾號:pangmiaodesign,人人都是產品經理專欄作家。 高級交互設計師,夫妻搭檔,貓奴。 曾做過公益產品、影音媒體產品,目前專注於企業級產品、娛樂社區產品體驗設計。 “有貓,就有一萬種美好!”
本文原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 unsplash,基於 CC0 協議
 酷播亮新聞
酷播亮新聞