關於視覺設計的四個原則,可以通過該本文來了解一下。

在很多的時候我們做設計的時候都會忽略一些基本的設計原則,很多設計師即使做了很多年的設計也不能完全說清楚設計的原則,設計全憑感覺,至於為什麼這樣去設計很難有很 合理的解釋。
俗話說九層之台始於壘土,可見基礎是多麼的重要,設計也是一樣,我們都需要打好紮實的基礎。 而今天說要說的設計原則是根據著名圖書《寫給大家看的設計》一書來寫的。

01 詳解四大設計原則
今天為大家詳細講解《寫給大家看的設計》一書中提到四大基本原則:親密、對齊、重複、對比

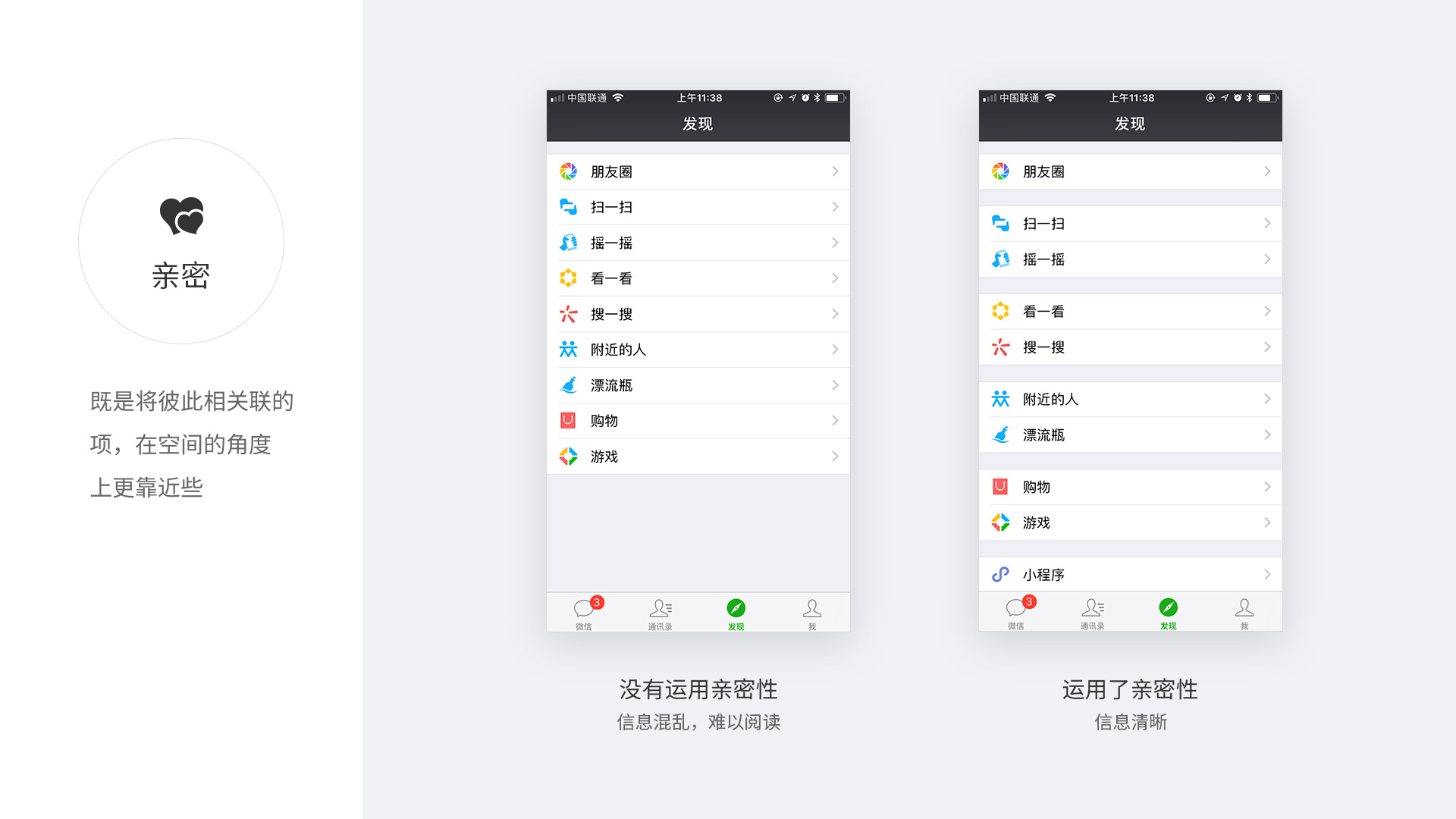
親密:
指的是將彼此相關聯的項,在空間的角度上更靠近些。 比如微信在發現頁面中相似的類目靠的更近,我們的心理默認認為靠的更加近的是同一類別的的信息;相反的,如果沒有運用親密性的原則,整個微信的信息就看起來 非常的混亂。

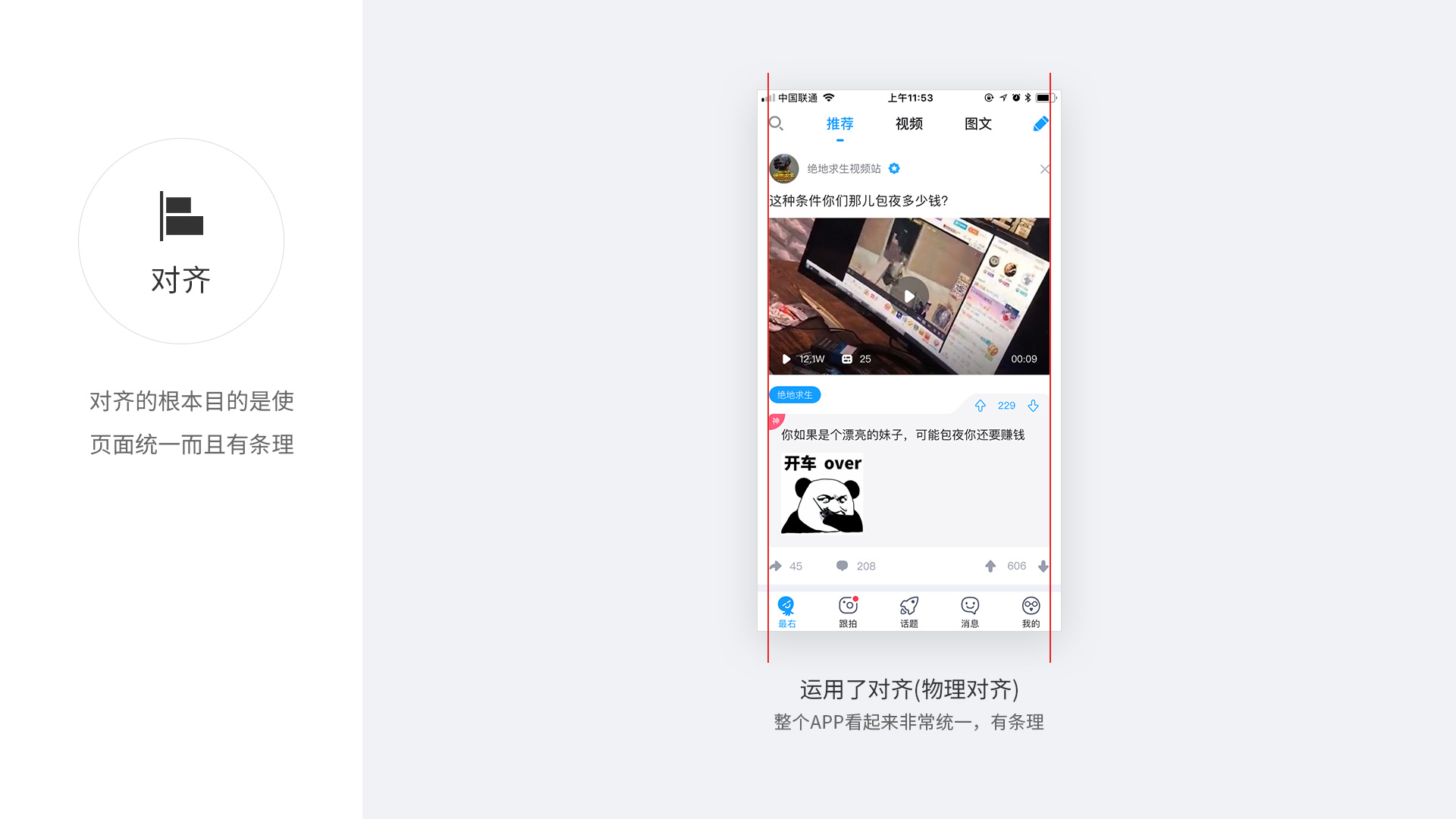
對齊:
對齊的根本目的是使頁面統一而且有條理。 然而對齊分為物理對齊和視覺對齊,物理對齊指的是我們可以用物理直線來衡量是否對齊;而視覺對齊指視覺感官上的對齊,它基本上所用在的地方是一些物理對齊不能帶給我們 對齊的感覺的特殊情況之下。 那麼視覺對齊一般在什麼情況下我們能用到呢?

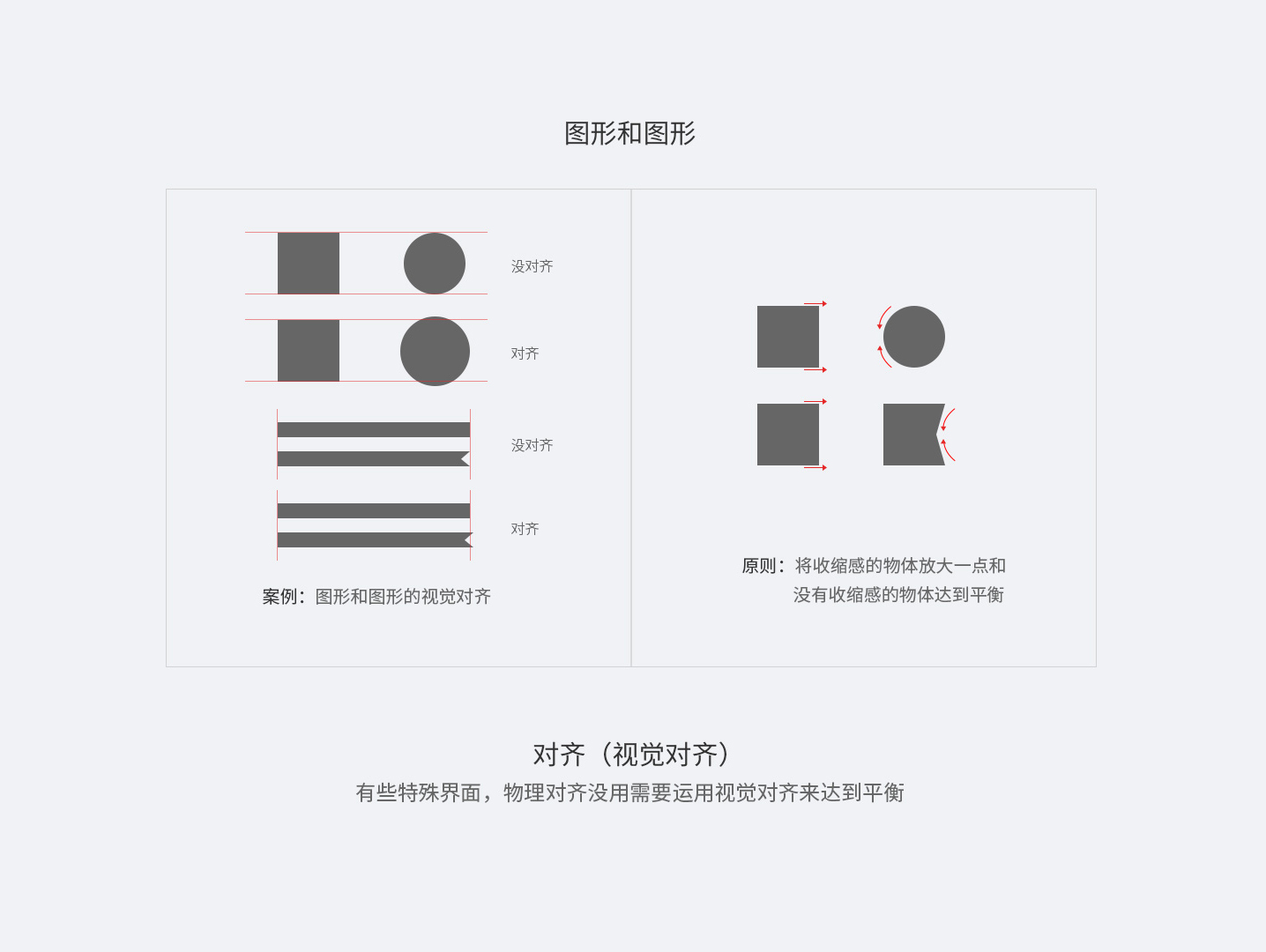
【01】圖形和圖形之間的視覺對齊
一般出現的是在一個為具有收縮感而另一個不具收縮感的情況之下,比如說正方形和圓形。 那麼如何解決這個問題呢,我們只需要遵循以下的原則:將有收縮感的物體稍微放大一點可以和沒有收縮感的物體達到平衡。

【02】文字和文字之間的視覺對齊
文字和文字分為三種情況。 一種是中文和中文的對齊,因為中文是屬於方塊字,所以物理對齊基本就可以了;第二種是英文和英文的對齊,如圖上所示,英文字體有些是屬於收縮感字體,所以我們 這時就需要進行視覺的對齊,如果英文都不是收縮感字體的話,我們只需要進行物理的對齊;第三種就是中文和英文的對齊,處理的方式和第三種情況想類似。

【03】圖形和文字之間的視覺對齊
圖形和文字之間的對齊分為兩種情況。 一種是權重比較小的線條圖形和文字的對齊,這種情況我們只需要將具有收縮感的圖形放大或者移動幾個像素就可以達到視覺的平衡。 另一種是權重比較大的塊狀圖形,這種情況下我們只需要進行物理對齊就行了,因為塊狀的物理權重比文字大,可以彌補上視覺的不平衡感。

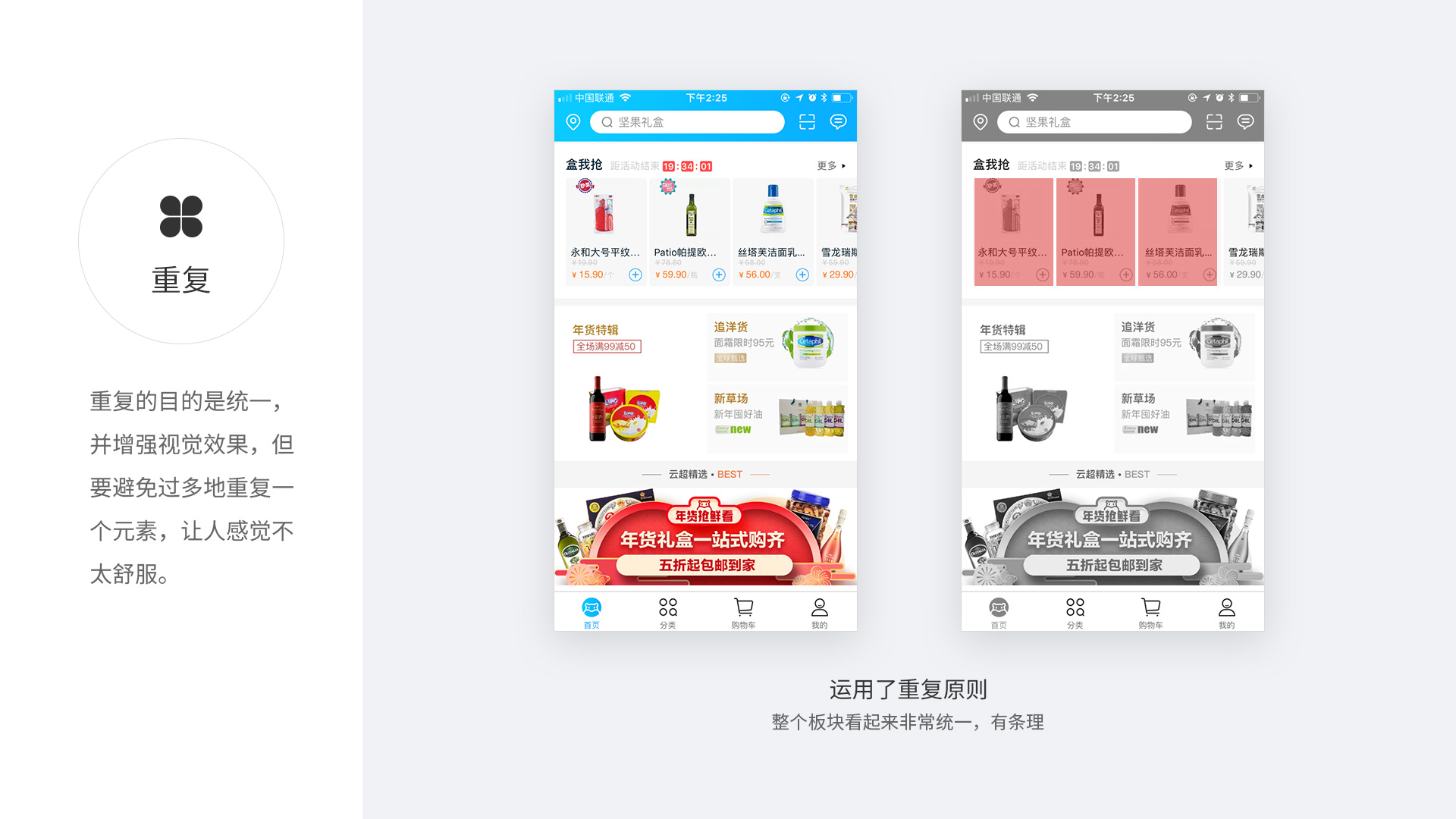
重複:
重複的目的是統一,並增強視覺效果,但要避免過多地重複一個元素,讓人感覺不太舒服。 比如盒馬APP首頁的界面,在盒我搶的版塊就運用了重複的原則,整體看起來非常的統一、和諧。

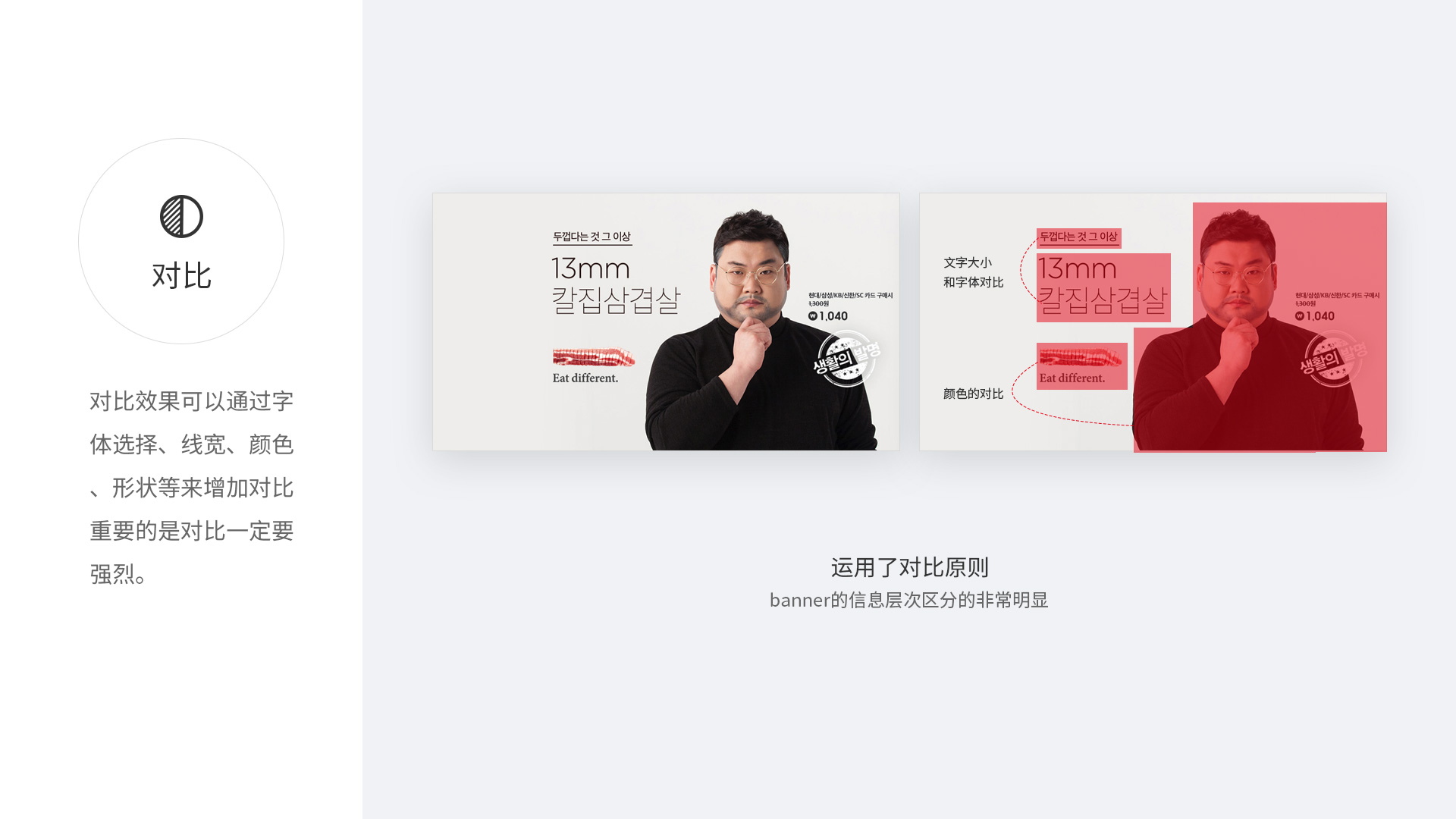
對比:
對比效果可以通過字體選擇、線寬、顏色、形狀等來增加對比重要的是對比一定要強烈。 比如這張banner就運用了文字對比和顏色對比的原則,banner的信息層次就區分的非常明顯,很好的展現了要表現的主體內容。

02 案例操作
說完了原則,我就帶大家一起來進行案例的實際操作來展示這四大原則的用法,首先我們先分析這個界面存在的一些問題:
- 頭部區域給人很壓抑的感覺
- 常用的操作入口,應該重點突出,但是現在卻很平
- 信息沒有做區分、版面顯得很空
- 菜單欄五個欄目太擁擠了,圖標不統一,而且選中的黃色在白色上面特別的不明顯

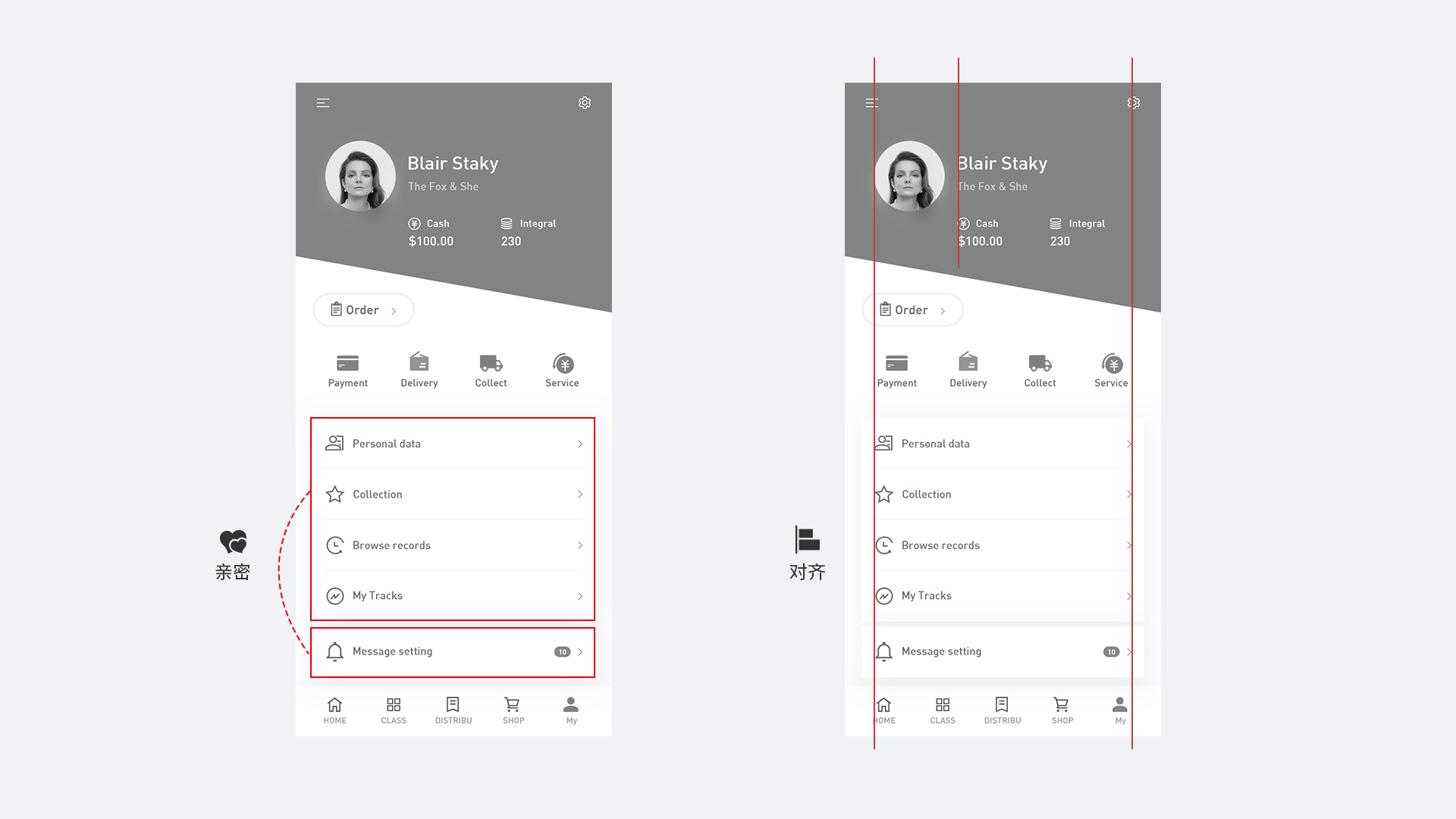
改造後的界面

親密和對齊原則的運用

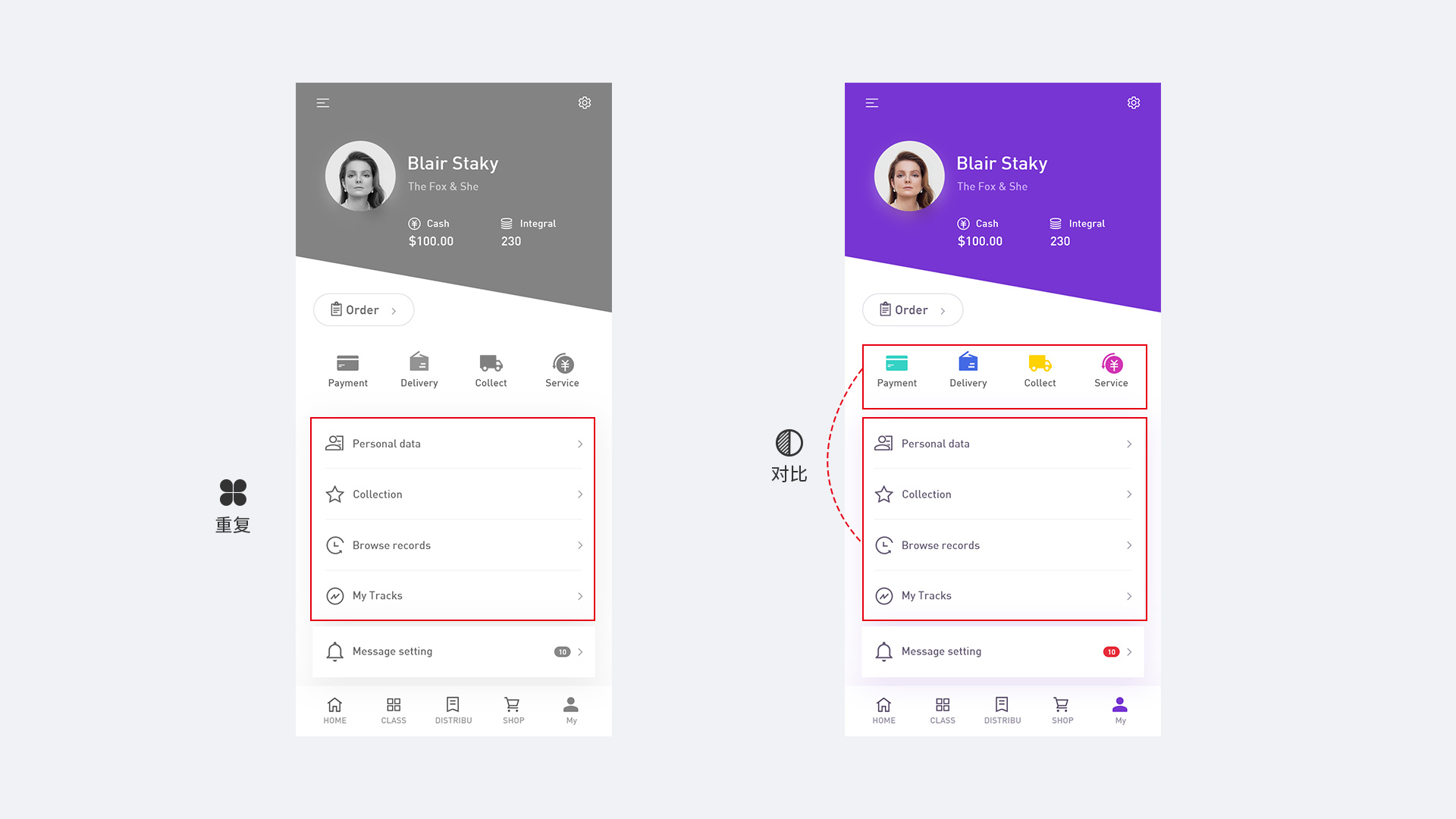
重複和對比原則的運用
文章到此就已經結束了,感謝大家的閱讀,希望能已經講清楚《寫給大家看的設計書》中的四大原則的內容。
本文由 @小凡 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞