當前著陸頁觸達用戶的方式,符合你的預期嗎?

無論產品規模大小或者熱度高低,每一個網站都會著重考量著陸頁的跳出率,這直接關係到用戶的使用時長和使用深度。
大多數企業花大量時間和精力製作主頁,卻沒有意識到用戶不必通過主頁進入網站。 著陸頁是為一些特別場景創造的,包括:點擊廣告的後置頁面、電子郵件中的鏈接,社交網絡上的行為召喚按鈕,等等。
研究表明:建設和測試著陸頁是運營同學的五大挑戰之一。
為什麼很多網站的跳出率高、轉化率低呢? 也許是因為用戶意外進入了這個網站,也許是因為小孩子無意間觸碰到,還可能是因為著陸頁沒有準確地傳遞信息,在這種情況下,就要開始思考重新設計著陸頁了。
著陸頁的佈局
以下是著陸頁佈局方式的常見類型。
固定佈局
固定佈局是傳統網站的構建方式,直到2010年左右,媒介查詢和響應式網頁設計興起,才有新的網站佈局類型。
正如聽上去的那樣,固定佈局是靈活度最低的佈局方式。 固定佈局的寬度需要由設計師確定(一般是800*600或1024*768),頁面大小是預設的,不會隨著瀏覽器寬度的改變而自適應。 這種情況下,需要為移動端創建單獨的M站。
如果目標只是設計簡單的網頁,不需要自適應或者響應式佈局,那麼固定佈局是一個可選方案。 固定式佈局的案例如下:

流式佈局
流式佈局是與固定佈局完全不同的佈局方式,流式佈局的頁面內容可以根據任何寬度的瀏覽器進行調整,就像“流體”一樣。
流式佈局的缺點是,如果瀏覽器很寬,那麼有些內容可能會被拉伸得太遠,同時,在小屏幕上,內容多列排佈時,會顯得過於擁擠。

自適應佈局
自適應佈局方式使用CSS媒介查詢來識別瀏覽器的寬度,從而相應地改變頁面寬度。 如果您的靜態佈局需要支持移動設備,那麼自適應佈局是一個很好的快速解決方案,相比於響應式佈局,自適應佈局的開發量較少。

響應式佈局
響應式佈局使用相對單元和媒介查詢,它結合了自適應和流體佈局的思想,從而幫助用戶根據屏幕分辨率改變佈局,這常常會產生更好的整體體驗。
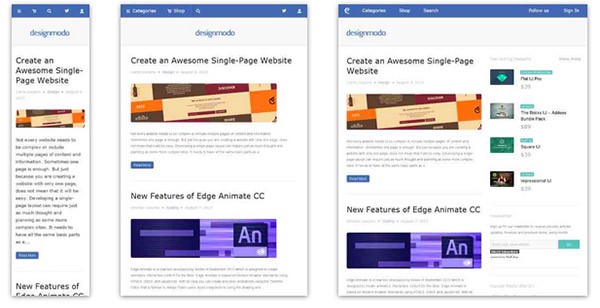
Designmodo以乾淨、清晰的方式設計了一個極好的響應式佈局界面,圖像和文本可以在不同的屏幕尺寸上完美縮放。

有效的行為召喚及其著陸頁位置
行為召喚(CTA)元素是著陸頁最重要、最突出的部分。
CTA按鈕必須是個按鈕,而不是超鏈接、圖片、或者文字;簡化的CTA按鈕是提高著陸頁轉化率的最佳選擇。 期望用戶進行的操作無非是:註冊,填寫表單,立即購買,免費試用。
在決定使用CTA按鈕之前,你會問自己這些問題嗎?
(1)CTA按鈕應該放在首屏、無需下拉屏幕就能看到的位置? 還是應根據按鈕邏輯放在其他位置?
(2)CTA按鈕與頁面背景的對比清晰合適嗎?
【要點】一般來說,綠色和橙色按鈕效果最好,當然這也取決於頁面整體的色調和配色方案。

(3)CTA按鈕的大小合適嗎? 是否會分散用戶注意力?
(4)CTA按鈕清楚地傳達了目標信息嗎? 是否讓用戶產生了緊迫感?
傳統上最好的做法是把CTA按鈕放在首屏,但實際設計中,把它放在頁面的上部或者下部取決於產品實際需要。
以下是可能會用到的CTA類型。
用戶引導
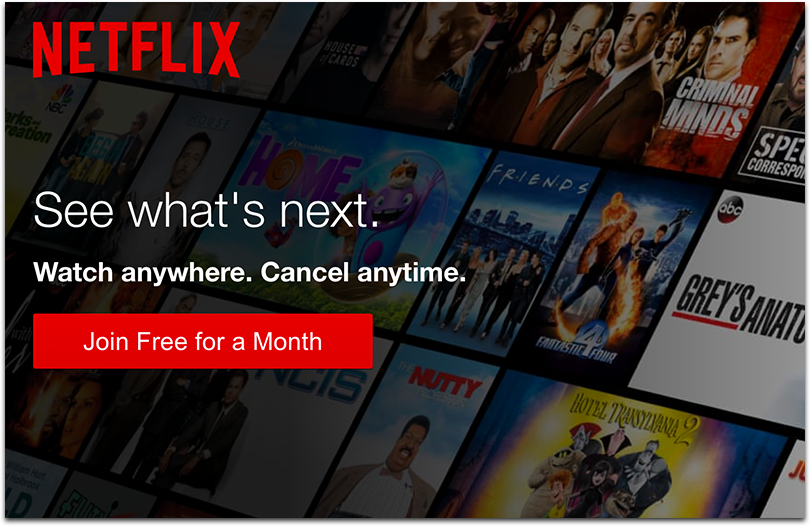
CTA是提升用戶轉化的最佳方法。 對於成功的用戶引導,重要的是有一個吸引人的CTA,並能夠準確地傳達點擊按鈕的價值。 此外,通過用戶引導,我們可以獲知用戶群和用戶的瀏覽細節,這有助於提升用戶體驗和後續的電子郵件召回,這甚至能幫助增加60%的銷售額。 在例子中能看到,Netflix的說服性文本,能吸引用戶立即試用。

郵箱註冊
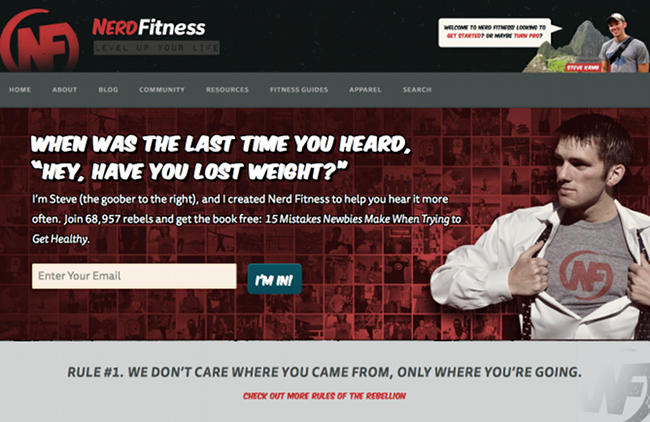
註冊的CTA按鈕,不一定要寫著大大的“註冊”。 可以調整一些個性化元素,諸如按鈕大小、顏色、語音、語調等。 NerdFitness採用提問的方式,吸引用戶點擊。

圖片和文字互為補充,相得益彰,此外,上圖中的顏色對比也很考究。 68957這個個數字增加了產品社會信譽,讓用戶產生社區感,好像找到了組織一樣。
表單提交
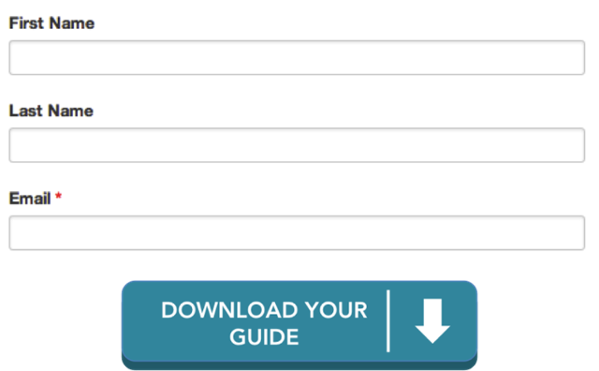
從用戶訪問到轉化只有一步之遙,表單就是確保產生轉化、提高留存的那個要點。 設計優秀的表單是有難度的,如果沒放棄一張表單,就能得到1分錢,那我現在肯定是富豪了。
在表單填寫處,簡單是最重要的,可操作的CTA比普通“提交”按鈕的效果更好。 詢問用戶太多信息,可能會讓用戶望而生畏,甚至失去興趣。

成交
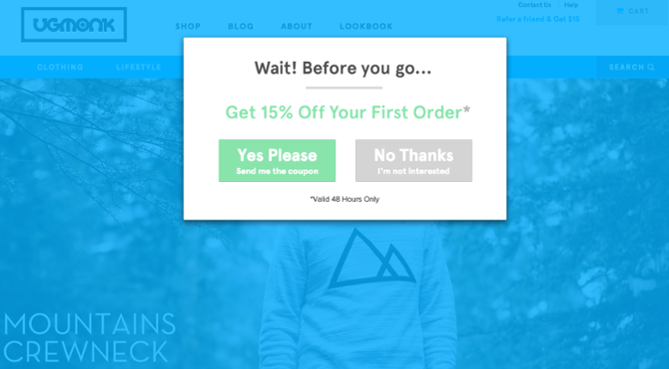
一旦建立了用戶基礎,並且用戶有繼續使用的意願,那麼只需要讓用戶進入產品的業務流程、完成轉化。 這種類型的CTA主要是以銷售為導向的,無需太多廢話,唯一目標就是把潛在用戶轉變成長期用戶。 Ugmonk將它的退出CTA改為更傾向於銷售,提高了轉化率。

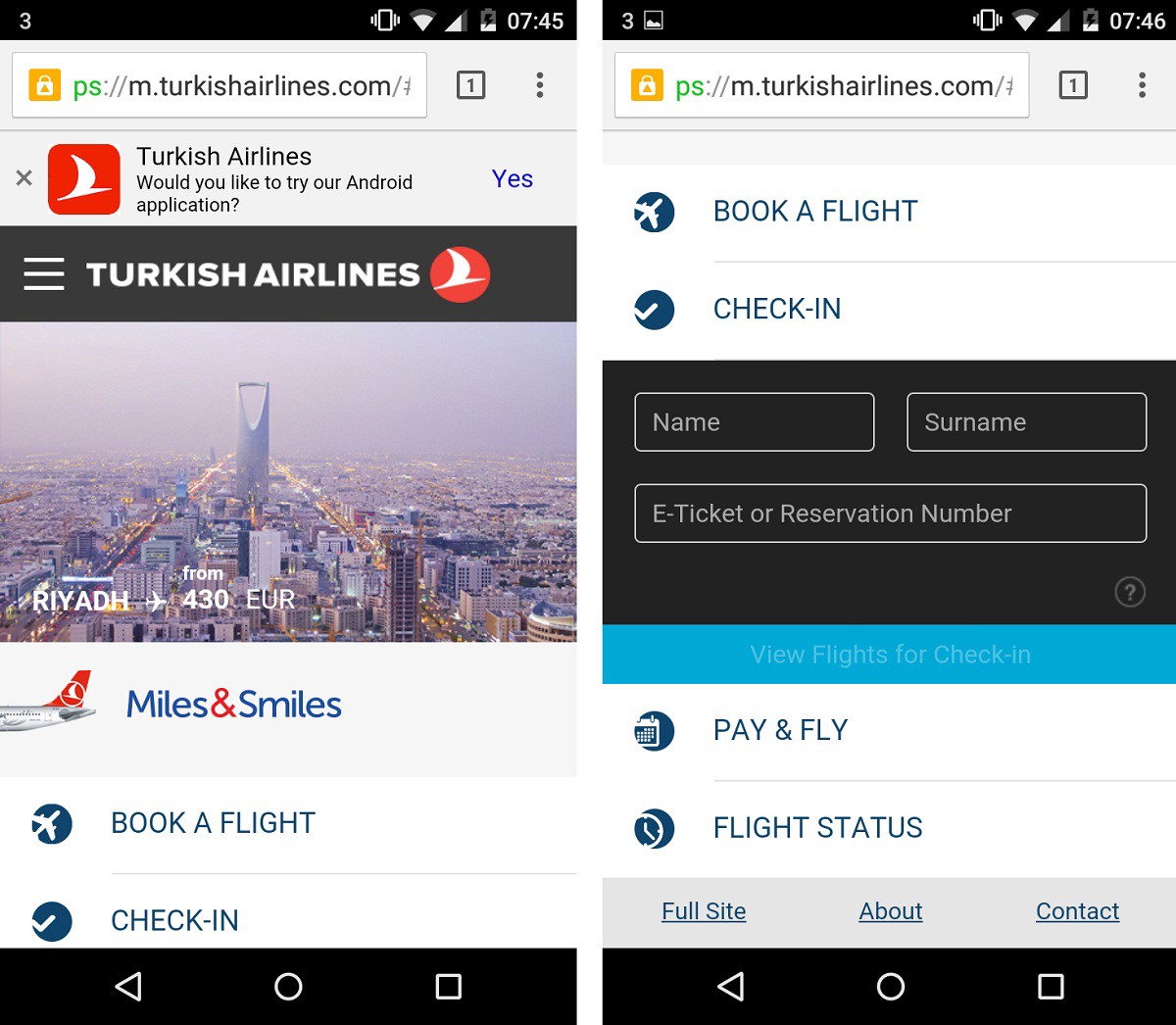
明確告知用戶收益是提高留存的好方法。 這裡的“Yes”按鈕明顯比“No”更亮、更吸引註意力,從而增加了轉化的可能性。
著陸頁的個性化推薦
2017年見證了個性化推薦的大規模興起,當然也包括著陸頁的個性化推薦。 提高著陸頁的穩定性和個性化會提升用戶的參與感,也會有更好的轉化。 研究表明,個性化推薦的著陸頁的轉化率,比普通著陸頁高出了375%。 但是,如何將個性化推薦引入著陸頁的設計中呢?
地理定位
根據地理位置對用戶的著陸頁內容進行個性化配置,一旦識別出用戶IP,就根據其所在位置進行個性化推薦。 城市、周圍鄰居、甚至貨幣都可以利用起來,進行個性化配置。 根據這些信息,可以為你推薦倫敦某個街區的美食,或者幫助你在大洋彼岸找到知己。 以下是英國電商網站“Very”的例子,它根據地理位置和當前的天氣,在著陸頁給不同的用戶推薦不同的衣服。

對用戶組別劃分
將用戶或者訂閱者根據相同的興趣劃分成特定的組,然後再進行個性化推薦。 如果用戶的興趣相同,那麼他們的需求和期望也會相似。 舉例來說,工作類型、年齡段、養狗、生日都可以作為分組標準,還可以根據經常訪問的站點或者旅行目的地對用戶分類。
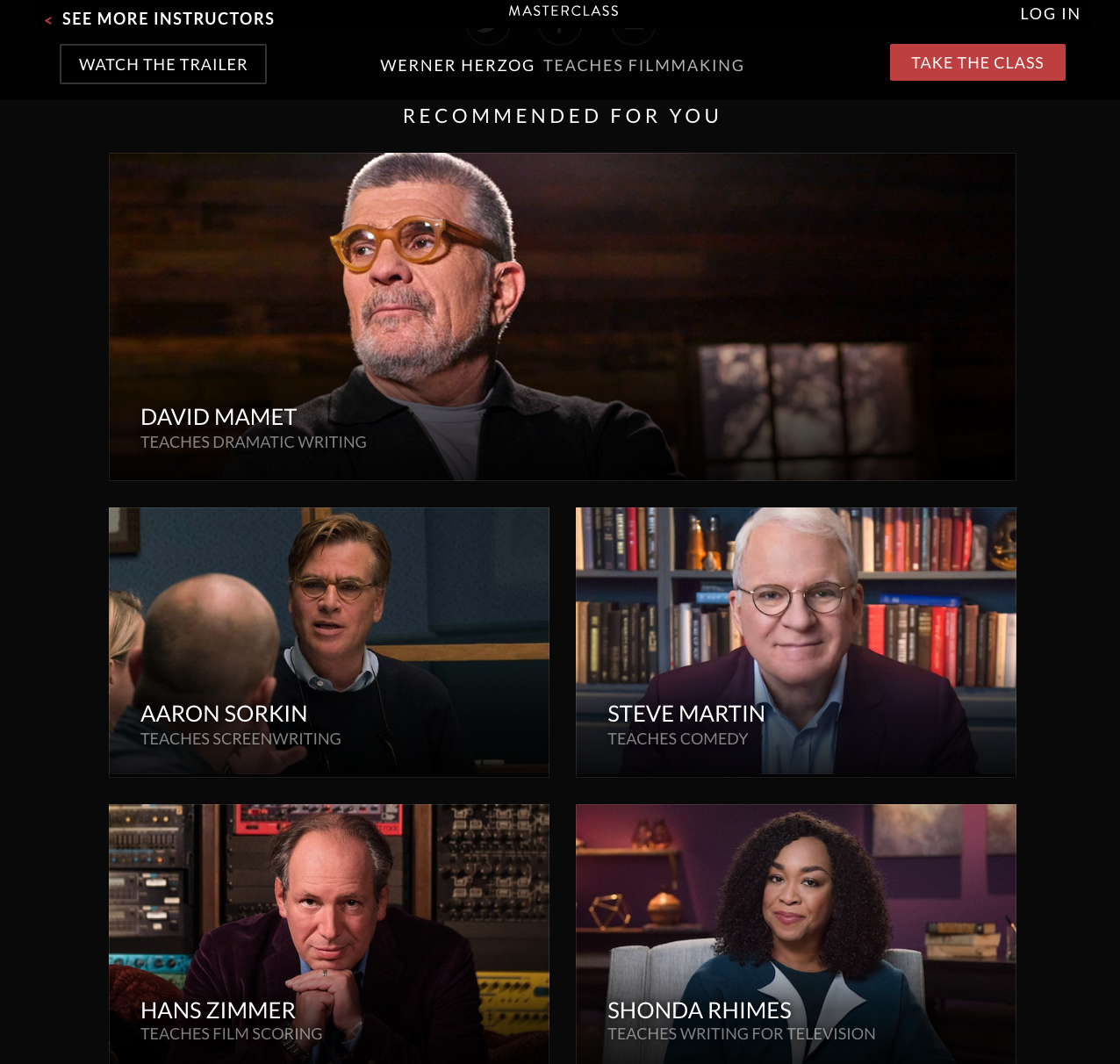
相比於隨機的或者所有用戶都相同的著陸頁,讓用戶形成使用習慣的著陸頁更有利於用戶留存。 個性化的重點不是內容推薦,而是每一位用戶的分析,以為目標是向獨特的用戶推薦獨特的內容。 在下面的例子中,著陸頁根據對用戶的分組結果,個性化推薦編劇或者製片人。

收集用戶信息
眾所周知,我們可以從谷歌分析中收集到大量有用的用戶信息,比如搜索記錄、用戶路徑、參考站點等。 廣告點擊、個人賬戶和任何第三方數據,都是用戶信息的重要來源。
在個性化推薦的里程碑式的研究中,Scott Brave博士寫道:
“如果沒有深入了解用戶心理,就無法進行個性化推薦。”
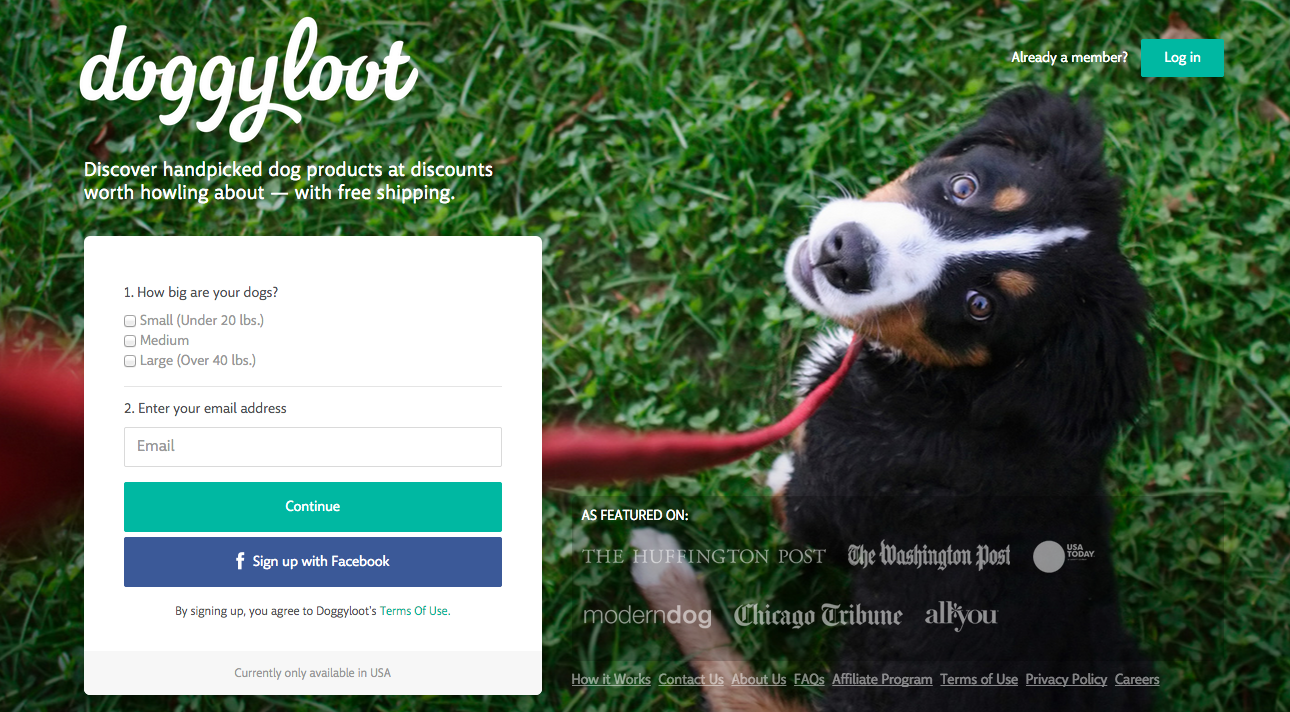
不同於通用的問卷調研,個性化的提問會給用戶更好的用戶體驗,也能幫助您收集到用戶的有效信息。 在下面的例子中,用戶被劃分到狗狗主人的分組後,會根據狗狗主人的身份對用戶提問。

優化著陸頁的建議
優化著陸頁可從以下幾點入手:
強有力的標題
標題用於準確傳達著陸頁的核心信息;通常,一個作為補充內容的小標題,能提升信息傳遞的效果;
有效的CTA按鈕
要求顏色對比鮮明,吸引眼球;
用戶推薦語
用戶好評和優質用戶的評價語能提升產品的可信度;
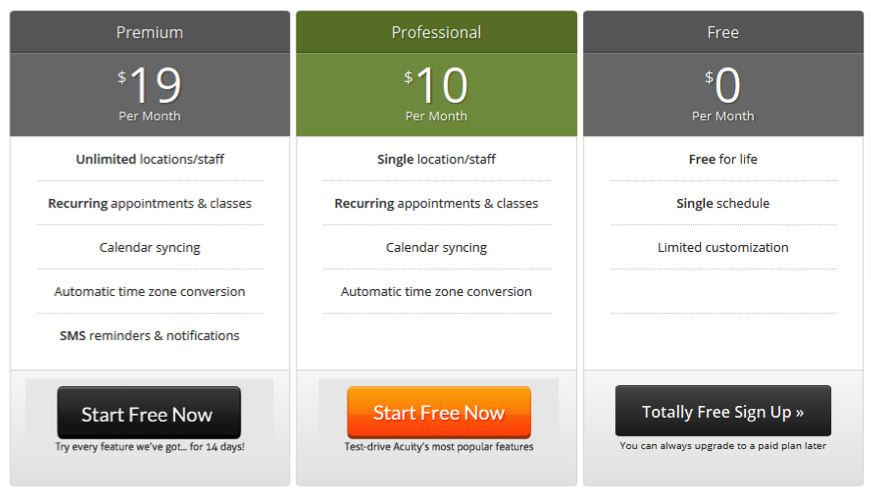
價格
一個完備的定價方案,回答關於價格的各種問題,此外,要凸出展示價格優勢;
用戶數量
用戶數量能凸出用戶的尊貴感,讓用戶感受到產品尊重每一個用戶,會讓新用戶感到“為什麼我不是五萬分之一呢?”
結論
卡爾頓大學的研究表明,在著陸頁,用戶的耐心只有五秒甚至更少。 毫無疑問,構建有效的著陸頁應該是任何運營活動的首要任務。
網上有大量的優秀案例和優質模板作為參考,此外,著陸頁的設計一定要和A/B測試同步進行,通過用戶數據判斷哪種設計方案對用戶最有價值,能少走很多彎路。
如果你已經認識到當前的著陸頁需要改善,那就馬上著手設計吧。
譯者:李小新
原文作者:CanvasFlip, Prototyping tool with User Testing & design hand-off. Get your Free account now http://canvasflip.com
原文地址: https://uxplanet.org/how-to-build-super-effective-landing-pages-7fe9a3bab8f1
本文係人人都是產品經理翻譯團隊 @李小新 翻譯發布,未經本站許可,禁止轉載。
題圖來自unsplash,基於CC0協議
 酷播亮新聞
酷播亮新聞