本文作者根據自己過去幾年做工具類App經驗展開的,講的是搭建App 1.0版時需要做好的全局設計,內容很基礎,分享給經驗較淺的PM同行,老司機可直接繞行哦 ~

在做1.0版App時,項目組為了控製成本、盡快達成里程碑,往往是功能開發的優先級較高,體驗的優先級相對較低。 如果PM的經驗不足,一味做功能、趕進度,很容易忽略App全局的一些體驗設計,給項目後期迭代挖坑;另一方面,如果沒有對這些基礎體驗進行考慮,研發人員在開發過程中會 經常提出疑問,在一問一答甚至是返工修改的過程中反而降低了效率,延長了項目的周期。
本汪曾經在兩天內畫出2個1.0版App的原型並寫出需求,總體體會是設計功能簡單的初期版本是容易的,難點在於如何在工期緊張的條件下保證App的整體體驗。
這篇文章是根據我過去幾年做工具類App經驗展開的,講的是搭建App 1.0版時需要做好的全局設計,內容很基礎,分享給經驗較淺的PM同行,老司機可直接繞 行。
(以下僅以iOS的交互設計舉例,安卓的設計根據material design的原則轉化即可,再或者和iOS共用一套設計也無妨)
一、錯誤提示
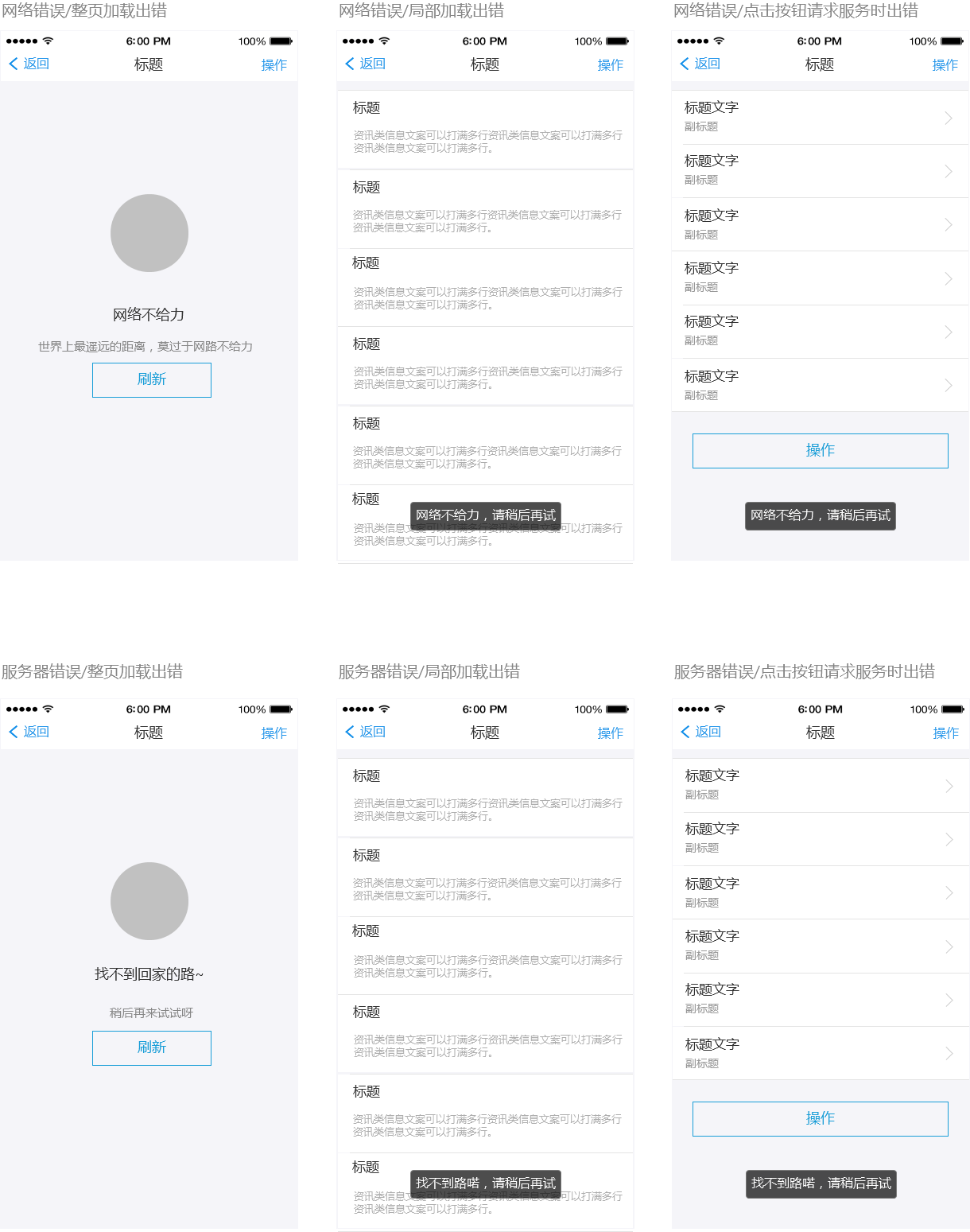
大家都知道,越是複制的業務,在系統運行過程中出錯的情況就越多。 出於對用戶體驗的考慮,我們不能把所有的錯誤都告訴用戶。 即使是必須告訴用戶的,也應該盡量使錯誤看起來友好一點。 除了業務方面的錯誤外,移動端通常只需要給用戶兩類錯誤——網絡錯誤和服務器錯誤。 可能會有些同學認為多數用戶不理解何為服務器錯誤,而且在成熟的公司和項目上,服務器出錯導致前端無法訪問的情況並不多,所以乾脆連這類報錯都省了。 但是我個人認為還是應該區分開的,因為一旦有用戶、運營或者客服反饋時就能快速定位到是哪一類錯誤。
網絡錯誤和服務器錯誤在操作過程中又區分為加載整頁時報錯、局部加載時報錯和點擊按鈕時報錯。 第一個和第三個好理解,第二個(局部加載報錯)主要指的是上拉頁面加載更多時的錯誤。 整頁加載出錯一般需要有單獨的提示頁面,局部加載報錯和點擊按鈕請求服務時出錯一般給個toast提示或者彈窗提示即可。

二、空頁面
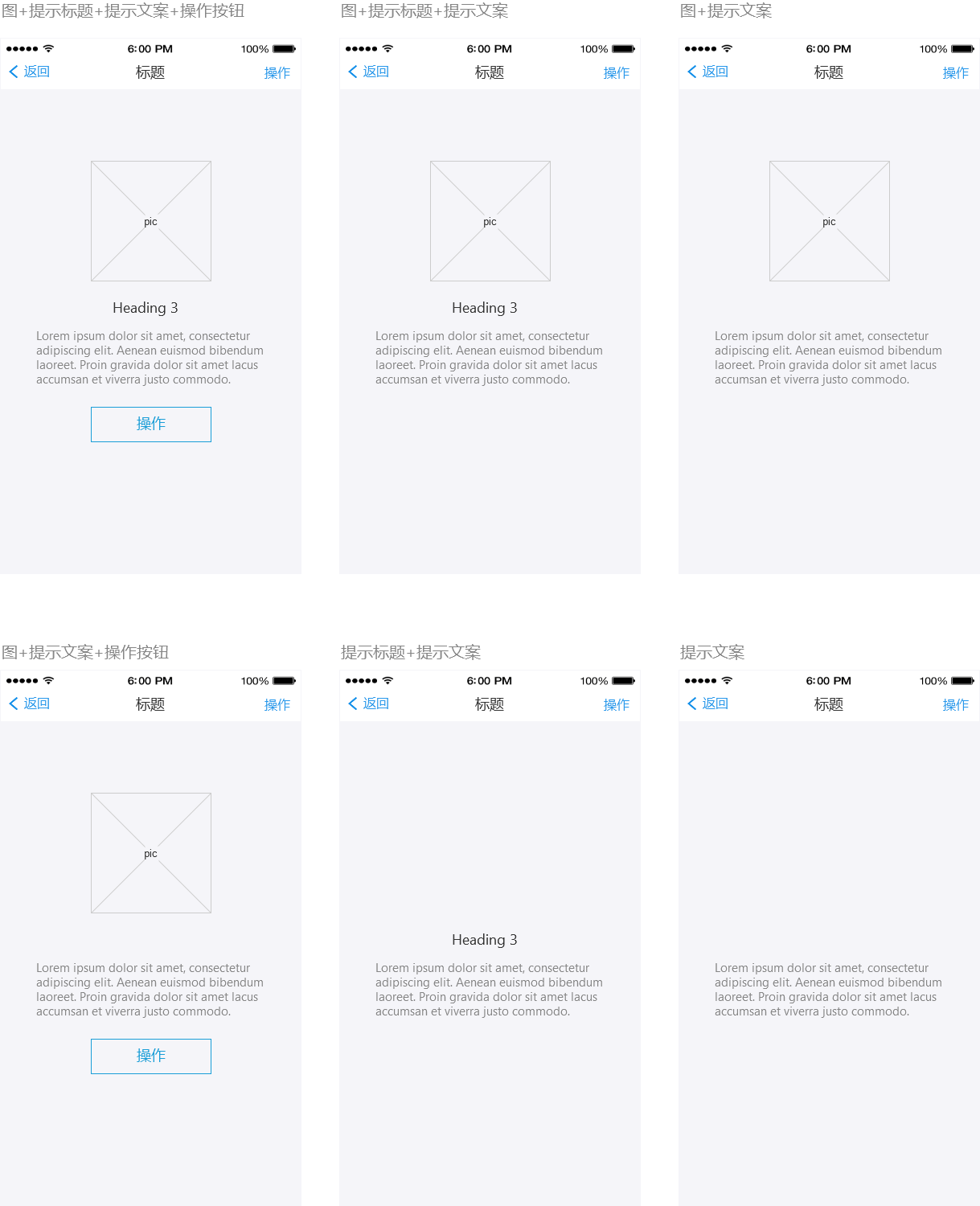
在操作App的過程中,不可避免會遇到頁面內沒有數據或者頁面出錯的情況。 這時候需要在頁面內顯示出空狀態,告訴用戶為什麼出現這種情況、下一步需要做什麼。 空狀態也分整頁為空、局部為空兩種類型,除了出現的位置不同外,在處理方式上可以採取一樣的辦法。
空狀態提示一般是圖片、提示標題、提示文案和操作按鈕的組合。 如何根據實際需要進行搭配,最好在第一版時就確定下來。 雖然到了後期也能添加新的版式設計,但是對於開發人員來說,有可能前期就做了幾個通用的版式,如果要臨時添加就要看你的人品和RD是否積極配合了。 常見的有以下幾種情況:

三、頁面內刷新/加載
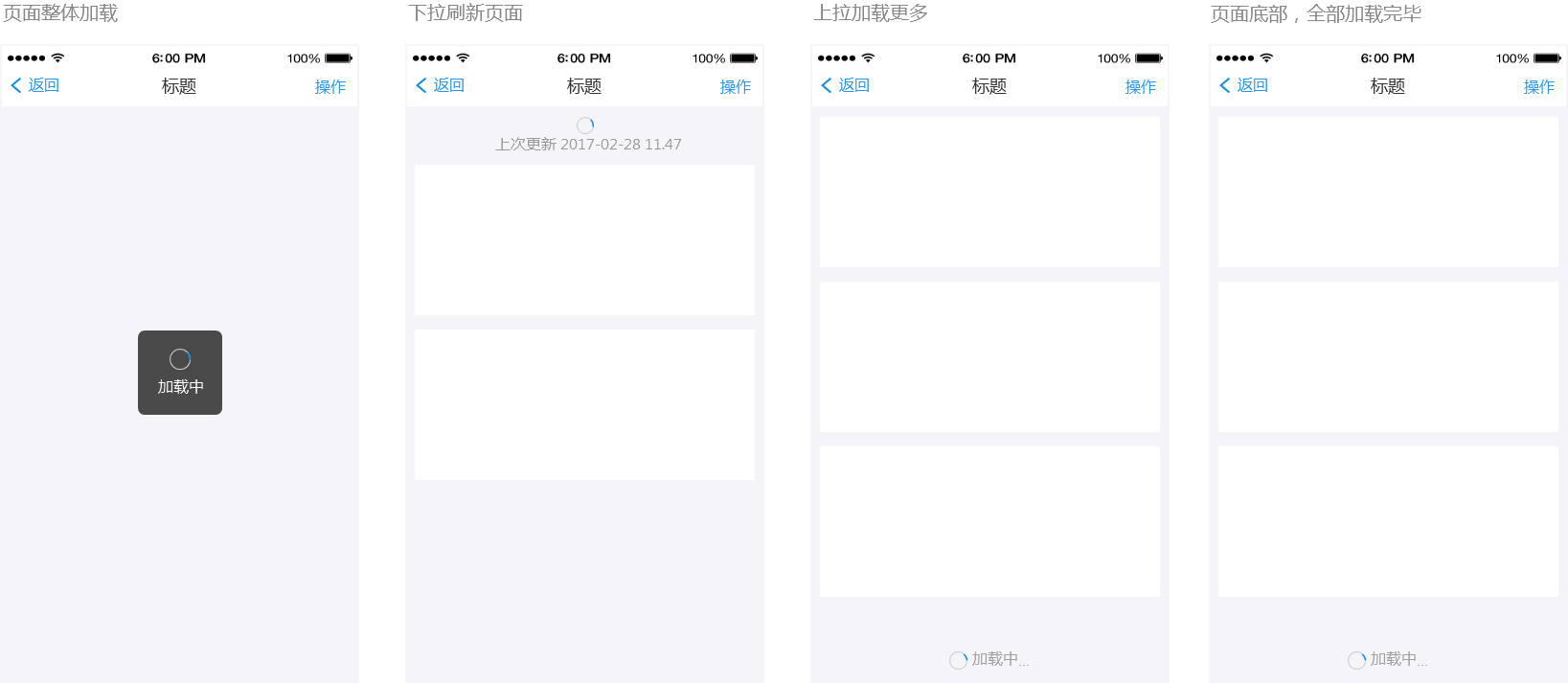
如果頁面內容較少,可以一次性全部加載完;內容多的情況下,需要做分頁,則分頁內需要定義好每次加載多少條數據。 頁面整體加載通常在頁面中部使用動畫+提示文案,下拉刷新、上拉加載更多則在頁面頂部和底部添加相關提示。 當滑動頁面到了底部沒有更多時還也可以再增加一個提示,典型的如支付寶的“我是有底線的”。 此外,現在有很多App都在加載中使用帶品牌標識的gif圖,這在第一版App中可以暫時不考慮,只要設計了全局加載並讓RD做了開發,圖片可以等到後期再替換。

四、切換頁面的刷新/加載原則
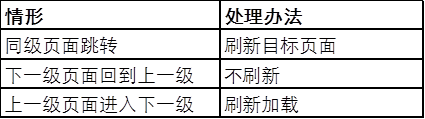
頁面的整體刷新會影響錨點發揮作用。 例如,用戶拖動頁面中的列表,到了中部的某個位置,此時用戶切換到其它頁面然後再回到原來的頁面,如果頁面刷新了就會回到頁面的頂部,那麼用戶還得拖動 頁面才能接著看列表中的內容。 在一些情況下,這種體驗是非常不好的。 所以需要定義好各個頁面直接跳轉時刷新還是不刷新。 下面給出一個參考思路,可以應用到整個App的所有頁面,也可以具體問題具體分析。

五、彈窗
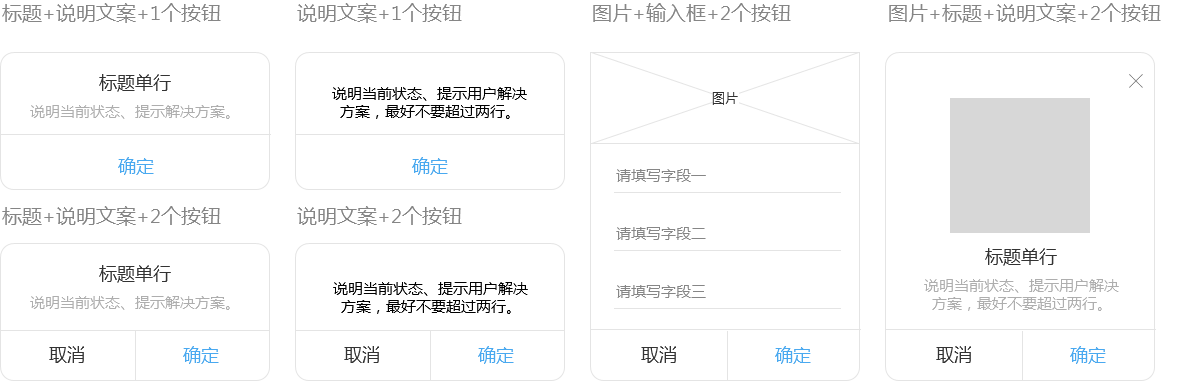
在App中,彈窗樣式也是可以復用的。 有經驗的客戶端RD會把彈窗做成global,這樣一旦需要在大版本迭代中對彈窗UI樣式進行修改時,只改動global裡的設計就能完成App里大部分的彈窗樣式。 所以基於這點考慮,在1.0版本時可以把後期可能會用到的所有彈窗樣式都列舉出來給RD。 各種樣式說到底是圖片、標題、說明文案、輸入交互和按鈕的組合。 常見的彈窗樣式見下方,其中沒有交互(輸入項)的dialog會在App中佔大頭,其餘的也可以讓RD在項目過程中遇到時再做特殊處理。

六、操作面板
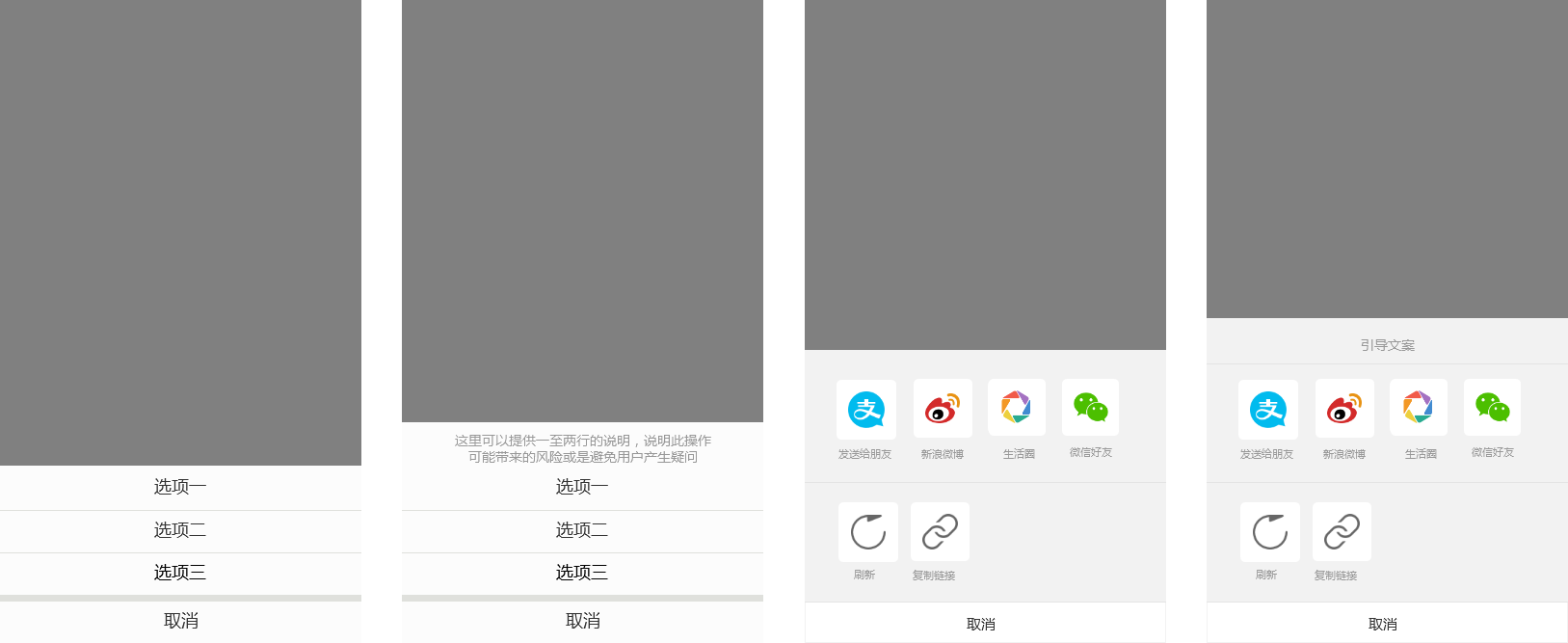
屏幕底部彈出的操作面板本質上是另一種彈窗,事實上有很多同樣的功能在不同的App上有用彈窗實現的也有用操作面板實現的(至於從開發的角度看是否一樣,本汪 就不知道了)。 這裡且不說複製的操作面板——因為一旦功能複雜肯定是要做特殊處理的——就說最常見的多選功能的操作面板,樣式如下。 需要注意的是,帶有說明標題和不帶說明標題的面闆對於RD來說是兩個組件,需要做區分處理。

七、升級引導
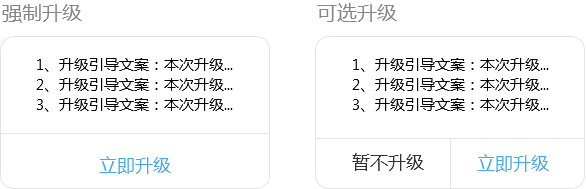
最後說說App的升級引導。 項目組辛苦做出App,第一個版本發布後用戶量上去了,但是在後台看到各種吐槽。 這時急忙迭代開發出第二個版本,卻發現第一個版本沒有做升級引導——頓時奔潰有木有啊。 所以本汪建議,但凡是要發布,那就必須有升級的機制,否則客戶不更新PM、RD哭死也沒用。 升級無非分為強制升級和可選升級兩種。 對於安卓來說,因為各個市場放得較鬆,所以可以在發布新版本時由App直接先把apk下載到本地(一般是在wifi環境下),然後再詢問客戶是否要升級;也可以先詢問 然後再由客戶決定是否下載。 蘋果App Store大家懂得,對開發者的約束較強,不允許開發者引導用戶下載更新。 所以如果直接把升級提示的邏輯卸載ipa包裡,並且審核時被掃描到,蘋果是不會允許上架的。 所以只能通過後台控制繞過這個坑:
- 升級提示邏輯不能寫在本地;
- 先發包審核,通過審核後再由服務端控制,在客戶端彈窗引導升級。

八、其它
以上所述的基本上都是產品設計層面的基礎搭建。 除了這些之外還有緩存機制、crash收集、日誌記錄、定位機制、消息推送、埋點等需要考慮,以上每一項單拿出來都可以寫很多,此處不展開,以後視了解的深度情況 再分享。
本文由 @霹靂 原創發佈於人人都是產品經理。 未經許可,禁止轉載。
題圖來自 Unsplash,基於 CC0 協議
 酷播亮新聞
酷播亮新聞